꾸준히 UI UX 디자인에 대해 관심이 높아진 동시에 UI UX 디자인 툴 관련 플랫폼들도 관심이 많아지고 있습니다. 그중에서 모바일 상세페이지부터 UI 디자인을 생성, 편집 및 공유 등 다양한 디자인 협업 툴 가지고 있는 UI UX 디자인 툴 '피그마(Figma)' 플랫폼에 대해 알아보도록 하겠습니다.
UI UX 디자인이란
사용자 중심 인터페이스의 디자인과 제품의 전반적인 경험을 말하며 UI 디자인은 제품의 시각적 요소와 대화형 요소에 디자인 초점을 만춘 반면, UX 디자인은 제품의 전반적인 느낌과 사용성을 포함한 전체 사용자 중심을 고려한다

UI UX 디자인 툴 피그마(Figma) 무엇인가?
피그마(Fiama) 란 디자이너가 웹사이트, 모바일 애플리케이션, 소프트웨어를 위한 대화형 디자인을 만들고 협업하고 공유할 수 있는 클라우드 기반 ui ux 디자인 도구입니다.

와이프레임, 프로토타입 및 충실도가 높은 설계를 만들 위한 다양한 설계 도구와 협업 및 버전 제어 기능을 제공하고 있으며, 피그마는 사용 편의성, 실시간 협업 기능, 인기 있는 디자인 도구 및 플랫폼 통합이 되어 있어 디자인 업계에서 널리 사용되고 있습니다.
UI UX 디자인 툴 피그마(Figma) 사용법

1. 피그마 계정 만들기
피그마 웹사이트(https://www.figma.com/) 접속 후 상단 로그인 눌러주면 자신의 구글 이메일 계정으로 무료 또는 유료 계정으로 가입할 수 있습니다 (피그마에서 사용자에게 무료 또는 유료 가격을 제시하고 있다)

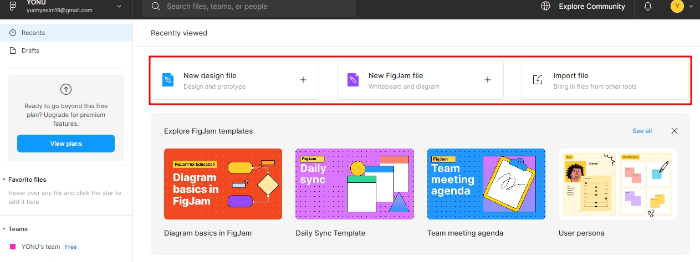
2. 새 파일 만들기
피그마 웹사이트 로그인 후 피그마 대시보드에서 'New designs file' 버튼을 클릭합니다

3.UI UX 다자인 설계
피그마에서 제공하고 있는 다양한 편집 설계 도구를 사용하여 와이어 프레임, 프로토타입 사용하여 자신만의 UI UX 디자인을 설계합니다 [UI UX 디자인 툴 피그마 기본적인 디자인 만들기 총정리]
4. 다른 사용자와 협업 및 게시, 공유
나와 같이 일하는 팀 동료들에게 자신 디자인을 공유할 수 있고 내가 만든 디자인을 웹에 게시하고 다른 사용자와 링크를 공유할 수 있습니다
더 자세한 사항은 피그마 웹사이트 튜토리얼에서 확인하실 수 있습니다
요즘 웹 / 모바일 상세 페이지 웹사이트 제작 시 UI UX 디자인 툴에 '피그마' 플랫폼을 많이 사용되고 있을 뿐만 아니라 피그마에 사용하기 위해 배우기도 하고 있습니다 관심 있거나 배워보고 싶다면 피그마 웹사이트 방문하여 둘러보면 좋을 것 같습니다 [피그마 웹사이트(https://www.figma.com/) 바로가기]
'디자인 Tool' 카테고리의 다른 글
| 낙서 그림 움직이는 캐릭터로 클릭 하나로 손 쉽게 애니메이션 제작해주는 사이트 (0) | 2023.03.22 |
|---|---|
| 이모티콘 만들기 가장 많이 사용하는 디지털 드로잉 툴 알아보기 (0) | 2023.03.15 |
| 웹플로우(Webflow) 포트폴리오 반응형 웹사이트 제작 노코드 툴 (0) | 2022.12.08 |
| 움직있는 일러스트 생성 웹서비스 Designstripe (0) | 2022.11.15 |
| 무료 영상 편집 프로그램 다빈치 리졸브 18 새로운 기능 및 다운로드 방법 (0) | 2022.10.06 |




댓글