내가 그린 낙서 그림들이 움직이는 캐릭터로 쉽게 애니메이션 해주는 사이트 있다는 것을 알고 계셨나요? 어떤 그림이든 클릭 하나로 뚝딱! 움직이는 캐릭터 애니메이션 제작해 주는 사이트 공유해 보도록 하겠습니다.
Animated Drawings: 움직이는 캐릭터 제작해 주는 애니메이션 웹사이트
Animated Drawings는 정적인 그림이나 노트 낙서 그림, 그림판 드로잉 그림 등 움직이는 캐릭터로 변환하여 애니메이션으로 제작해 주는 사이트입니다.

이 Animated Drawings은 간단한 손으로 그린 스케치 그림부터 복잡하고 세련된 애니메이션을 만들기까지 많은 형태와 스타일을 취할 수 있는 서비스 제공하고 있어 내가 필요하면 소셜 미디어와 메시지 앱에서 이모티콘과 스티커 용도 사용할 수 있습니다.
Animated Drawings 애니메이션 만드는 방법
Animated Drawings 정적인 그림을 움직이는 그림을 제작하는 데 4가지 과정을 걸쳐 애니메이션을 만들어집니다.

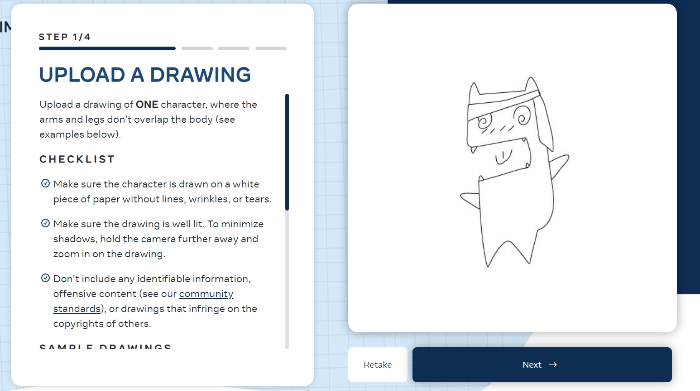
1. 그린 그림 도면 업로드 : 낙서 그림 또는 디지털 스케치 그림 등 JPG 파일을 가지고 와서 업로드해 줍니다.

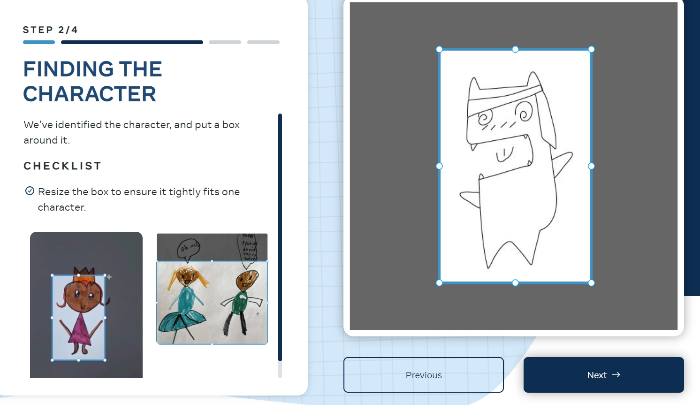
2.. 그림 크기 설정 : 낙서 그림 크기에 맞게 조절하여 네모 크기에 맞게 설정해 줍니다.

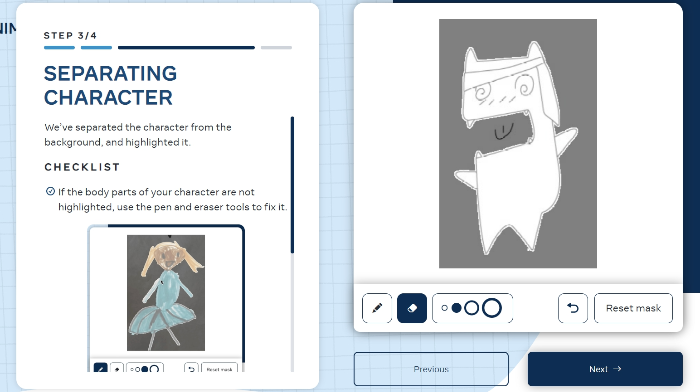
3. 그림 배경 분리: 그림과 배경이 분리되는 편집 설정이 나오는데 펜과 지우개로 원하는 대로 편집할 수 있습니다

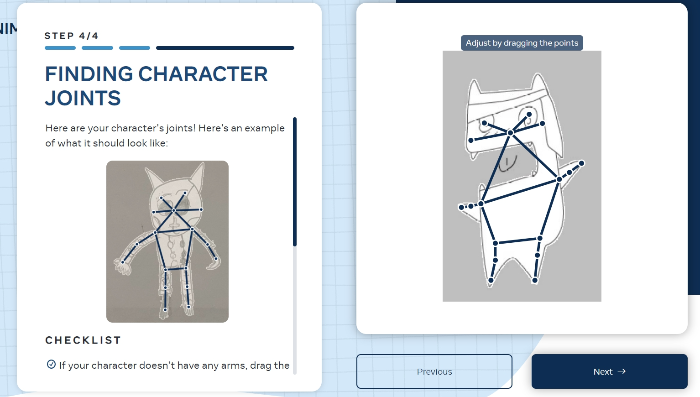
4. 그림 관절 찾기: 그림이 애니메이션 할 수 있는 선 관절이 나옵는데요 팔, 다리 등 관철 맞게 조정해 줍니다.

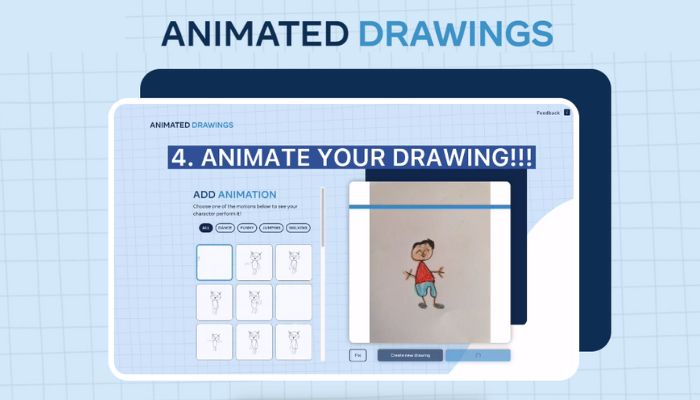
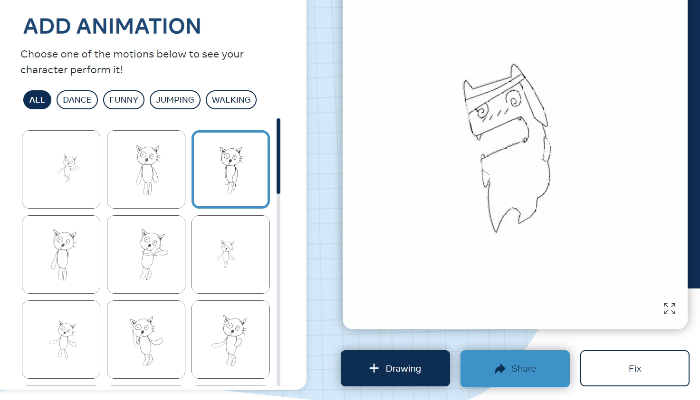
여기서 총 4가지 단계를 걸치면 사이트 내에서 제공하고 있는 애니메이션 동작 종류들이 보입니다 여기서 내가 원하는 대로 애니메이션 동작을 선택하면 내 그림 적용하여 움직이는 그림으로 제작해 줍니다, (저장 및 공유하기 가능)
광고1
[그림 애니메이션 완성 후 저장하는 방법]
1. 내 그림 화면 아래에 ✖️ 화살표 표시 클릭해 줍니다.
2. 동영상 재생 페이지 나오면 아래 재생바 옆에 세로 된 점 버튼을 눌러줍니다
3. 그럼 [다운로드]. [재생속도]. [작은 화면보기] 세 가지 종류가 나오는데요 첫 번째 다운로드 버튼을 눌러주면 동영상 파일(MP4)로 다운로드됩니다 (재생 속도 변경 가능)
내 그림을 움직이는 캐릭터로 만들고 싶다면 Animated Drawings 사이트로 사용하여 나만의 움직이는 캐릭터롤 만들어보세요! [Animated Drawings 사이트 바로가기]
[새로운 정보가 궁금하면]
DALL-E 문장 하나로 그림을 그려주는 인공지능 오픈 AI
요즘 AI 기술이 높아지고 MS 개발한 챗 GPT 출시되고 인기를 끌면서 AI 관심이 더욱 높아지고 추세만큼 또 다른 AI 등장하고 있는데요 이번에 글 하나로 자동적으로 그림을 그려주는 인공지능 오픈
projectnftbus.tistory.com
웹 개발할 때 참고하기 좋은 오픈 소스 사이트
웹 개발할 때 HTML, 자바스크립트, CSS 많이 사용되고 있는데요 그러나 웹 개발할 때 사용되는 소스들이 굉장히 어렵습니다 그래서 웹 개발 작업 시 필요하고 참고하기 좋은 오픈 소스 사이트 공유
projectnftbus.tistory.com




댓글