요즘 웹 기반의 무료 애니메이션을 툴을 찾고 계신 디자이너 분들 위해 오늘은'Phase'라는 새로운 애니메이션 툴을 소개하려고 합니다. 이 툴은 피그마 같은 웹 브라우저 상에서 애니메이션을 만들고 편집할 수 있습니다
그럼 함께 이 툴을 살펴보도록 하겠습니다

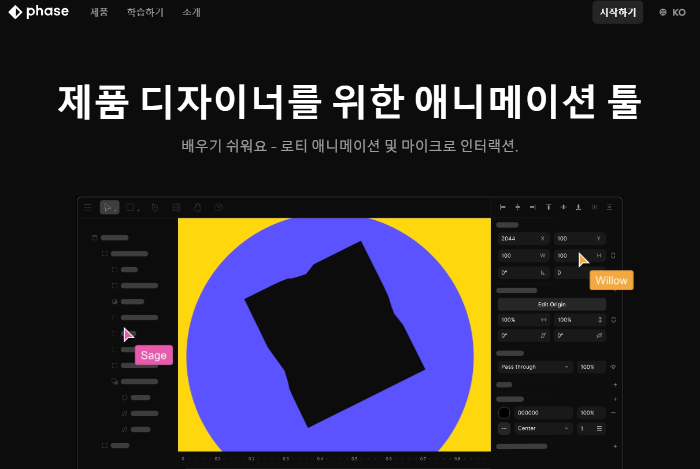
웹 기반 무료 애니메이션 툴 Phase
Paase는 UI 애니메이션에 특화된 툴로 제작부터 편집, 내보내기까지 모두 무료 제공해 주는 무료 애니메이션 툴입니다
애니메이션 직관적으로 노코드, UI/UX 프로토타이핑까지 모두 제공되어, 원하는 애니메이션을 제작할 수 있습니다
Phase 주요 특징

1. 피그마와 같은 웹 기반 디자인 툴과 비슷해 UI로 배울 수 있습니다
2. 내가 움직이는 대로 알아서 키프레임을 생성해 복잡한 애니메이션도 움직임 몇 번으로 만들 수 있습니다
3. Gif, MP3 등 영상 파일로 가져오기 또는 내보내기 모두 지원합니다
4. 피그마처럼 웹 기반의 실시간 협업 및 공유 가능합니다
5. 국내 론칭으로 한국어 지원, 무료 사용 가능 (현재 유료 계획 없음)
👉 무료 애니메이션 툴 Phase 바로가기
Phase - 제품 디자이너를 위한 애니메이션
페이즈는 제품 디자이너에게 쉽고 협업적인 애니메이션을 제공하고 있습니다.
www.phase.com
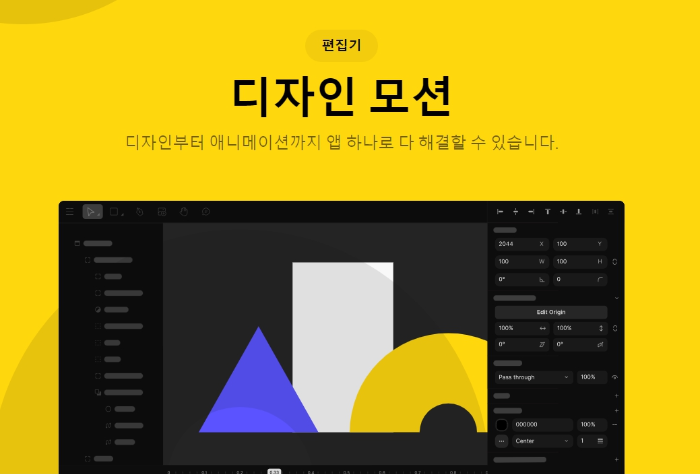
Phase 디자인 편집기는 실력 상관없이 배우기 쉽고, 손쉬운 핸드오프로 애니메이션 즉시 사용 가능, 브라우저에서 디자인하고 애니메이션을 동시 바로 제작할 수 있습니다

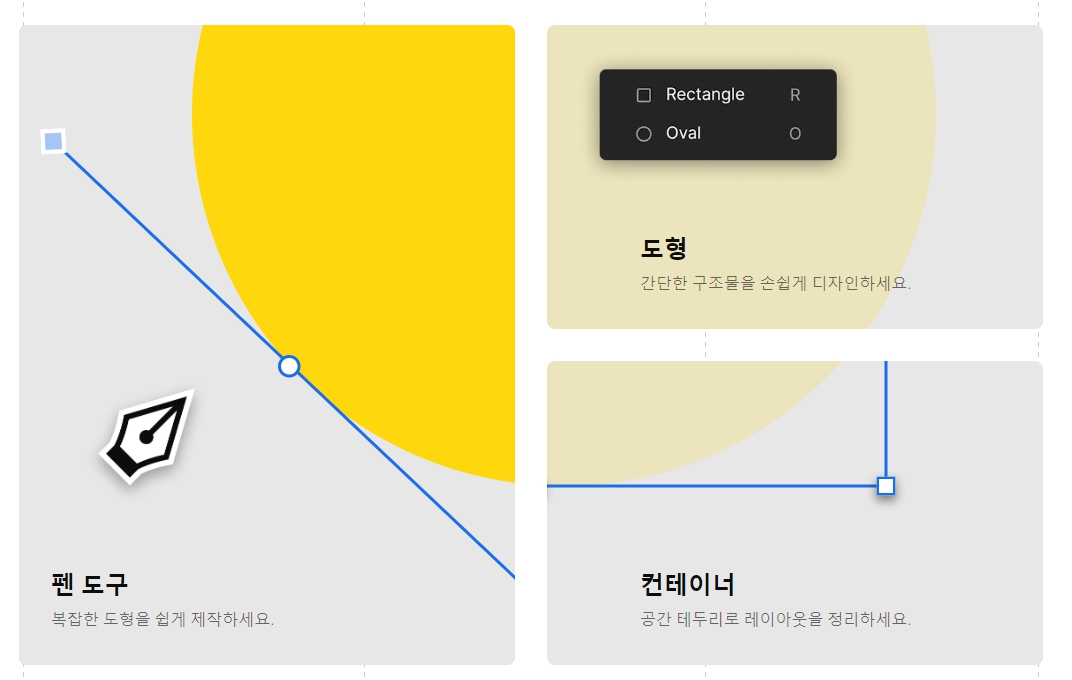
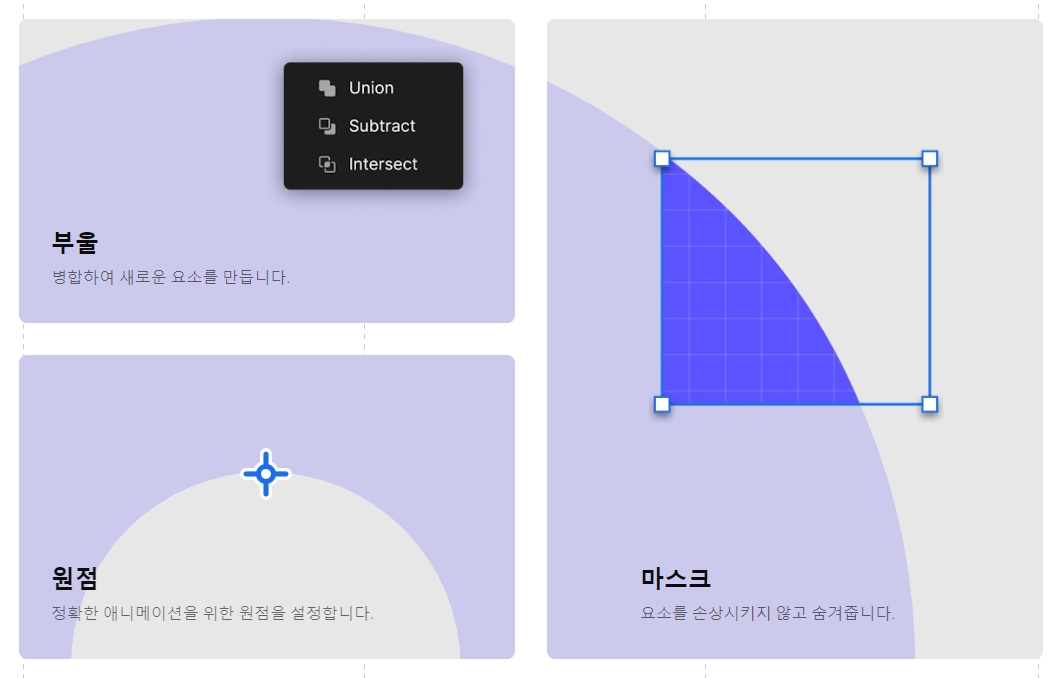
디자인 크리에이티브 도구 : 펜 도구, 도형,. 컨테이너, 병합, 원점, 마스크 등 디자인 편집 도구를 제공합니다


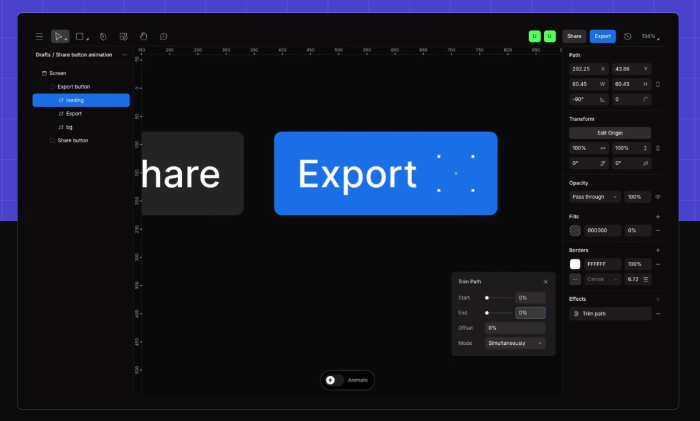
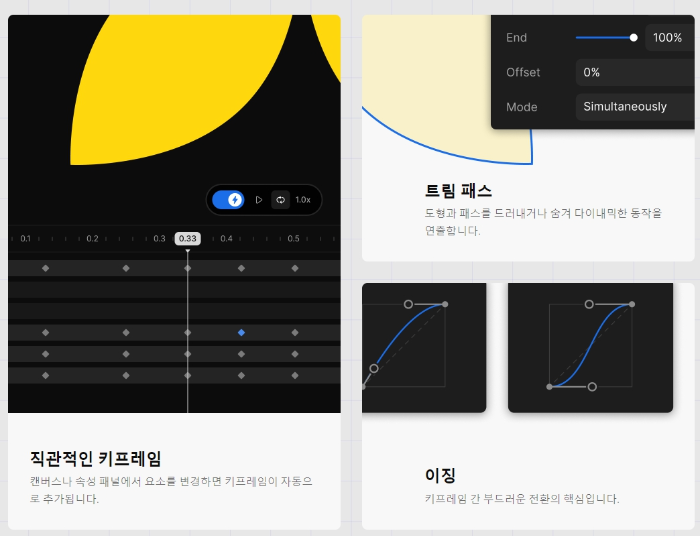
애니메이션 도구 직권적인 키프레임: 캔버스의 속성 패널에서 요소를 변경하면 키프레임이 자동으로 추가됩니다
트림 패스 도형과 패스를 드러내거나 숨겨 다이내믹한 동작은 연출합니다
이징: 키프레임을 간 부드러운 전환의 핵심 역할을 합니다

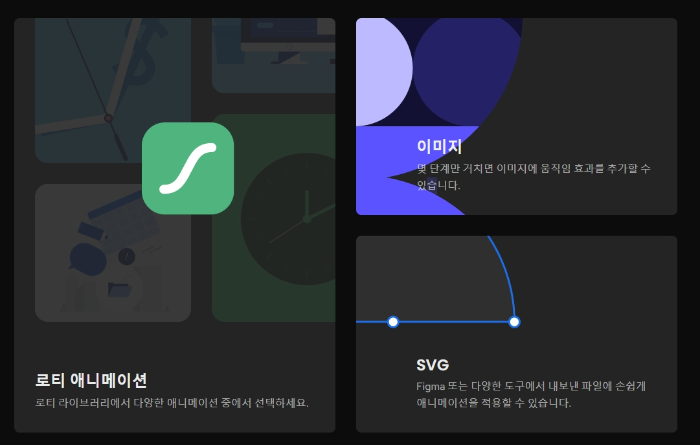
가져오기: 로티 애니메이션, 이미지, svg 디자인을 가져와서 편집하고 설정할 수 있습니다

내보내기: Lottie, GIF, MP4 파일로 빠르게 쉽고 내보내기 및 공유가 가능합니다

Phase는 웹 브라우저 기반으로 쉬운 인터페이스와 접근이 쉬워 언제 어디서, 실력 없어도 누구나 쉽게 툴을 배워 볼 수 있습니다, 관심 있다면 Phase 제공하는 한국어 튜토리얼 확인하시면 무료로 직접 사용해 보세요!
👉 Phase 튜토리얼 및 사용 방법 지금 바로 확인하세요!!
상세 페이지 제작 위한 꼭 알아야 할 UI/UX 디자인 툴 추천
오늘은 웹사이트나 상세페이지 디자인에 꼭 필요한 UI/UX 디자인 툴들을 소개합니다 상세 페이지 필요한 타이포그래피, 색상, 이미지, 레이아웃 등 다양한 기능을 제공하는 디자인 툴을 알아보
projectnftbus.tistory.com
UI부터 프로토타이핑까지, 아이폰 모바일 디자인 제작하는 곳
오늘은 아이폰 모바일 앱 디자인 도와주는, UI 디자인부터 프로토타이핑 툴 사이트 "Create With Play" 사이트 소개합니다. "Create With Play"는 애플의 기본 IOS 요소와 SwiftUI기능과 디자인 캔버스 결함하
projectnftbus.tistory.com
'웹디자인 TOOLS > 디자인 도구' 카테고리의 다른 글
| 아이패드 프로크리에이트 브러쉬 무료 다운 받는 방법 (0) | 2024.06.04 |
|---|---|
| 캔바에서 예쁜 탬플릿 찾는 방법 있다고 해서 해본 후기 (0) | 2024.05.28 |
| 상세 페이지 제작 위한 꼭 알아야 할 UI/UX 디자인 툴 추천 (0) | 2024.05.16 |
| 누구나 쉽게 배울 수 있는 온라인 웹디자인 툴 모음 (0) | 2024.04.25 |
| 디자이너라면 꼭 알아두면 좋은 새로운 디자인 툴 5곳 (0) | 2024.04.03 |




댓글