마이크로소프트 AI 예술 디자인 도구 '마이크로소프트 디자이너'가 프리뷰 버전을 일반 사용자 대상으로 공개되어 웹사이트에서 사용할 수 있습니다. 오늘은 '마이크로소프트 디자이너' 소개 및 사용법에 대해 알아보도록 하겠습니다.
AI 예술 디자인 도구 [ 마이크로소프트 디자이너 ]
마이크로소프트 디자이너는 마이크로소프트에서 개발되었고, AI 사용하여 새로운 이미지 생성부터 템플릿, AI 아트 그리고 다양한 편집 기능까지 제공하는 AI 온라인 디자인 도구입니다.
그럼 마이크로소프트 디자이너 하나씩 디자인 기능 살펴보고 사용법에 대해 알아보도록 하겠습니다.
마이크로소프트 디자이너 디자인 기능 사용법
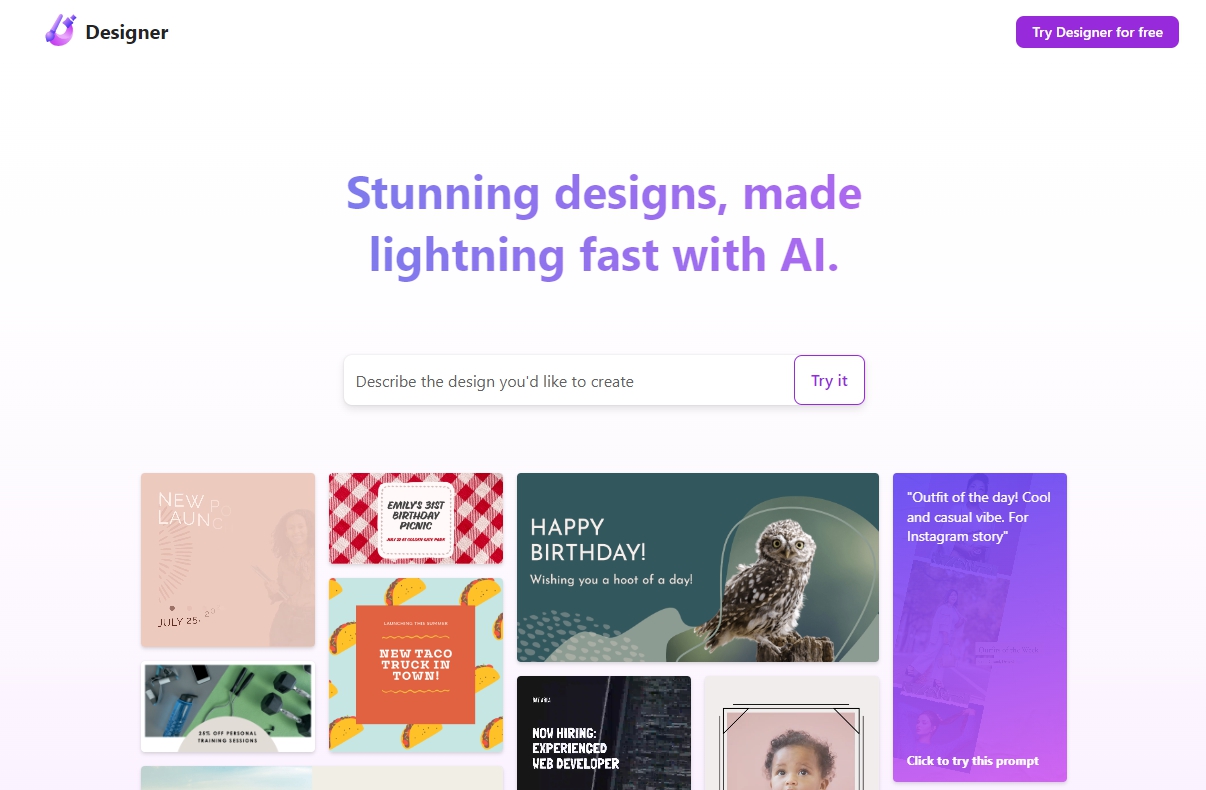
우선 먼저 [마이크소프트 디자이너] 웹사이트 방문해 줍니다


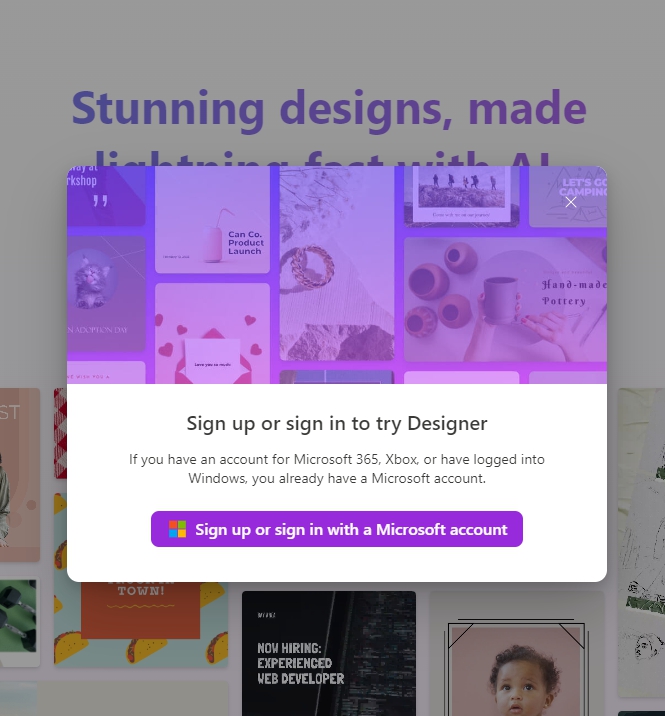
마이크로소프트 디자이너 무료 사용하기 위해 [마이크로소프트 회원가입 및 로그인] 필요합니다 마이크소프트 아이디 있으신 분들은 그대로 로그인해 주면 되고, 없으신 분 마이크로소프트 계정 생성하여 로그인해 줍니다.

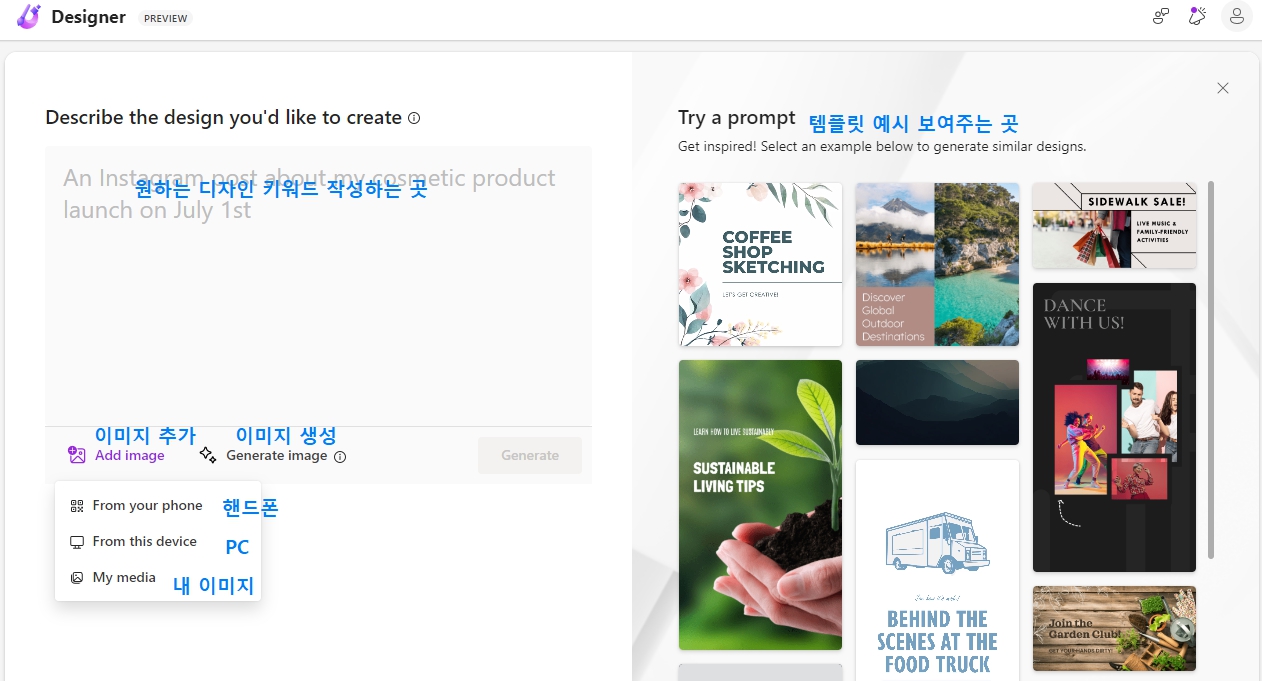
처음 페이지로 오른쪽에 시각적 볼 수 있는 [템플릿 예시] 있고 왼쪽에는 [만들고 싶은 템플릿 작성하는 곳], 그 아래는 [이미지 추가 - 내 이미지 추가할 수 있음], [이미지 생성 - 내가 템플릿에 넣고 싶은 이미지 생성해 주는 곳] 이런 기능들을 담고 있습니다.
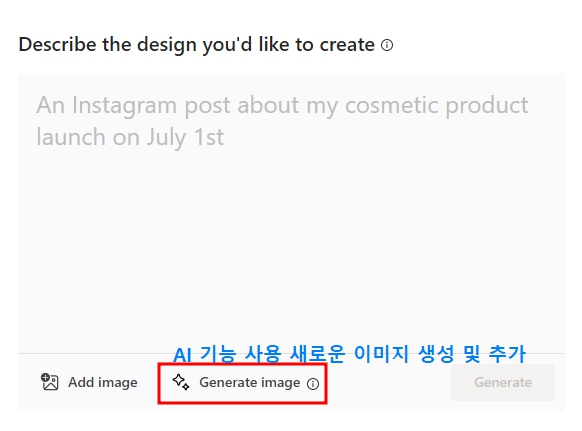
그럼 예시로 AI 사용하여 새로운 이미지 생성하고 추가하어 템플릿 편집 디자인 기능들을 살펴보도록 하겠습니다.


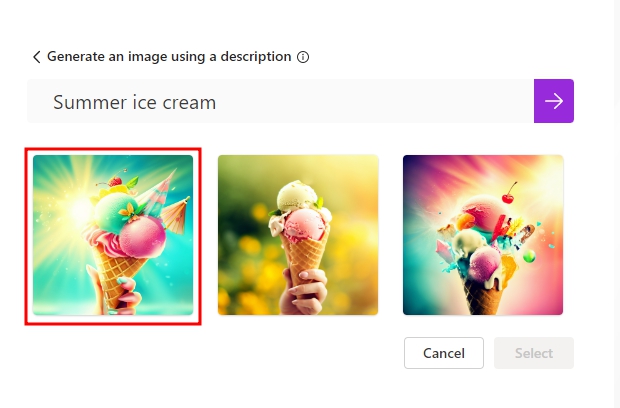
우선 AI 기능 있는 [이미지 생성] 클릭하여 새로운 이미지를 생성하고 추가합니다. 키워드는 [여름 아이이스크림] 적고 생성 버튼 눌러주면 아래에 [여름 아이스크림 이미지 생성]하는 것을 볼 수 있습니다.
생성된 이미지에서 여름과 제일 어울리는 첫 번째 이미지 선택하고 추가버튼을 눌러줍니다.

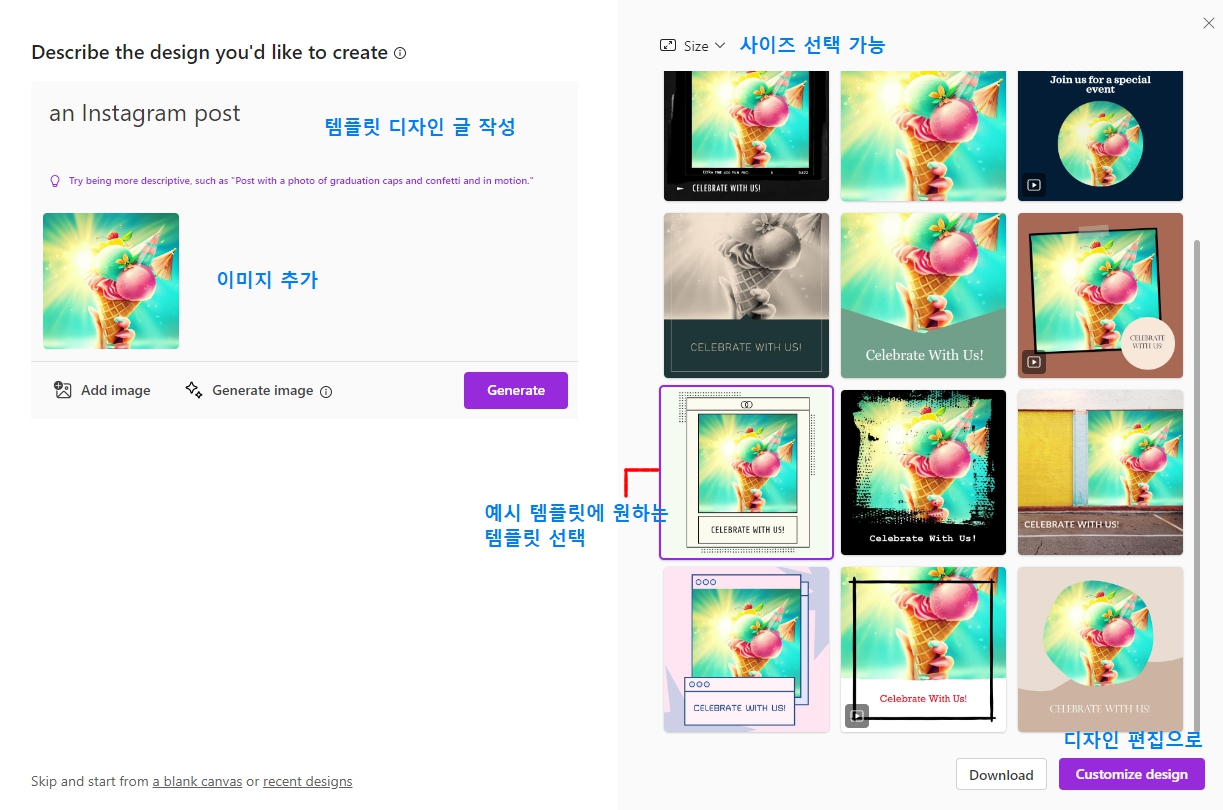
이미지 추가 동시에 그 옆 예시 템플릿을 보여줍니다. 여기서 사이즈 선택 가능하고 예시 템플릿에서 원하는 템플릿 선택할 수 있고 그 선택된 탬플릿은 다움 디자인 편집 페이지 가서 어떤 디자인 기능들이 있는지 살펴보겠습니다

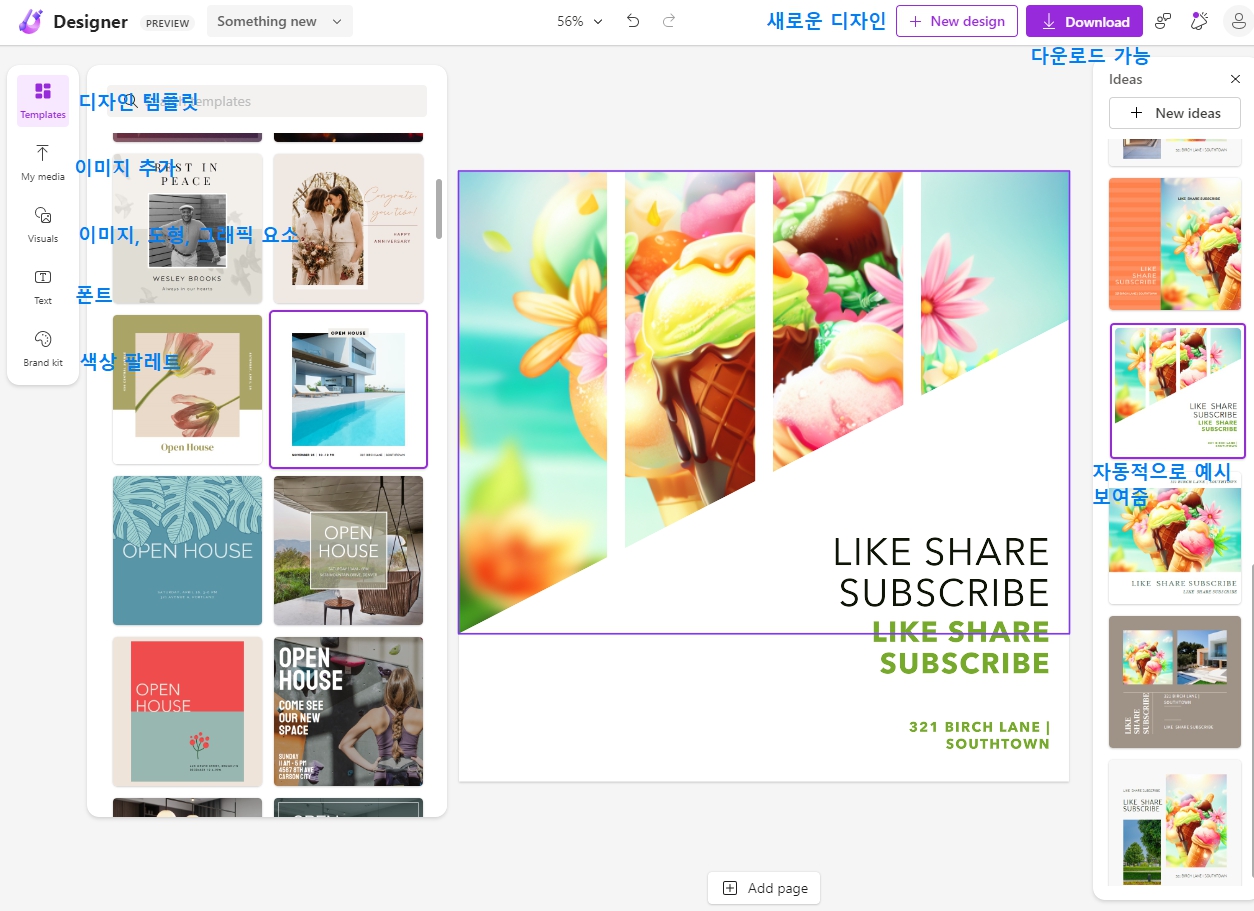
디자인 편집 페이지에 [다양한 디자인 템플릿], [이미지 추가]. [그래픽 요소], [폰트], [색조합 팔레트] 디자인 기능 있고 자유롭게 사용하고 편집할 수 있습니다.
자동적으로 예시 보여주고 그 예시 템플릿을 선택하여 디자인 편집할 수 있고, 다운로드 가능으로 PNG, JPG, PDF 다운로드하여 사용할 수 있습니다.

마이크로소프트 디자이너 사용 후기
좋은 점: AI 사용해 이미지 생성 가능, 템플릿 맞는 디자인 자동적으로 보여줌
다양한 폰트, 색조합 구성 가능, 내 이미지 추가할 수 있음
아쉬운 점: 아직까지 AI 기능 완전하지 않다
Microsoft Designer - Stunning designs in a flash
A graphic design app that helps you create professional quality social media posts, invitations, digital postcards, graphics, and more. Start with your idea and create something unique for you.
designer.microsoft.com
'웹디자인 TOOLS > AI 도구' 카테고리의 다른 글
| 상상한 그대로 그림 제작 무료 AI 이미지 생성 Playground 리뷰 (0) | 2023.06.13 |
|---|---|
| AI 도구로 이력서 마스터 취업 준비 도움 웹사이트 (0) | 2023.06.02 |
| 이미지 편집 툴 ClipDrop 새로운 기능 AI이미지 생성기 써본 후기 (0) | 2023.05.26 |
| 그림 기반 무료 AI 이미지 생성 사이트로 쉽게 이미지 생성하기 (0) | 2023.05.24 |
| AI 그림 그리기 좋은 이미지 생성 AI 플랫폼 스포키(Sporky) (0) | 2023.04.12 |




댓글