오늘은 피그마처럼 사용할 수 있는 무료 오픈 소스 디자인 및 프로토타이핑 툴 사이트 Penpot(펜팟) 소개합니다
Penpot(펜팟) 무엇인가?
Penpot(펜팟)은 팀을 위한 오픈 소스 디자인 및 프로타이핑 툴, 다양한 디자인 요소를 효율적으로 관리하고 협업할 수 있는 도구입니다.

사용자들은 웹 기반 인터페이스에서 자유롭게 디자인 작업을 할 수 있고, 클라우드 기능 제공하고 있어 프로젝트를 저장하고 공유할 수 있습니다.
Penpot 사용 방법
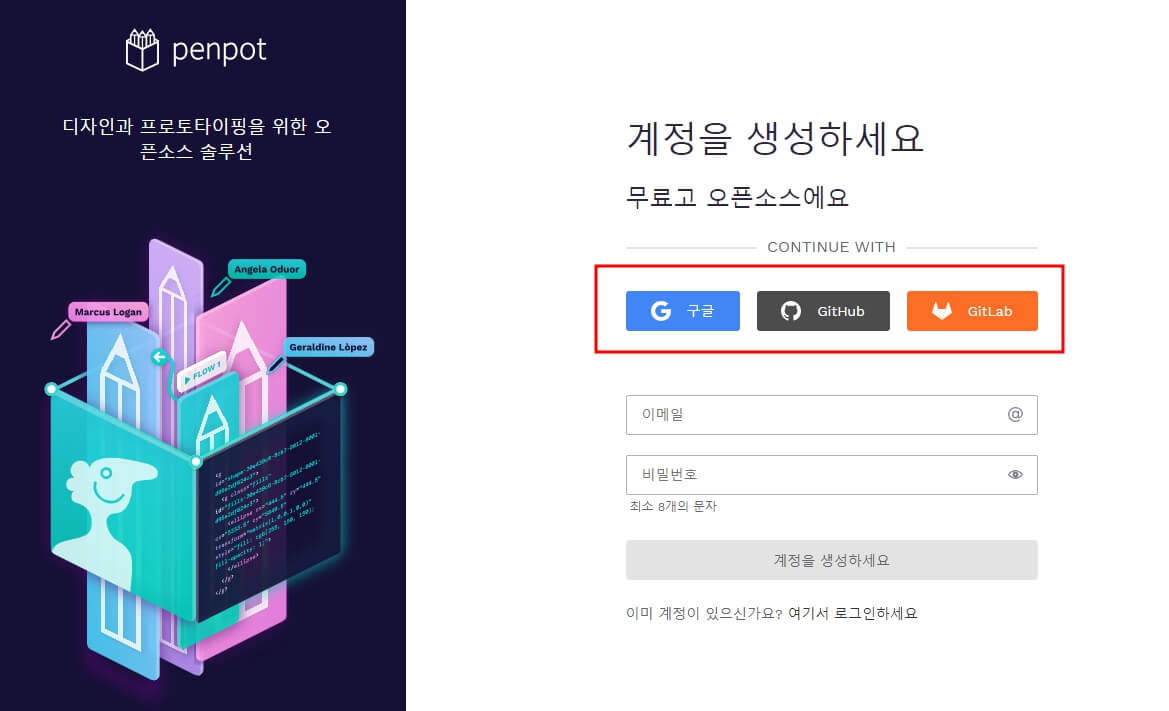
1. Penpot 사이트 접속 및 회원가입
Penpot 사이트 접속해서 간편하게 이메일 회원가입 및 로그인합니다 (오픈 소스 디자인 무료 사용할 수 있음)

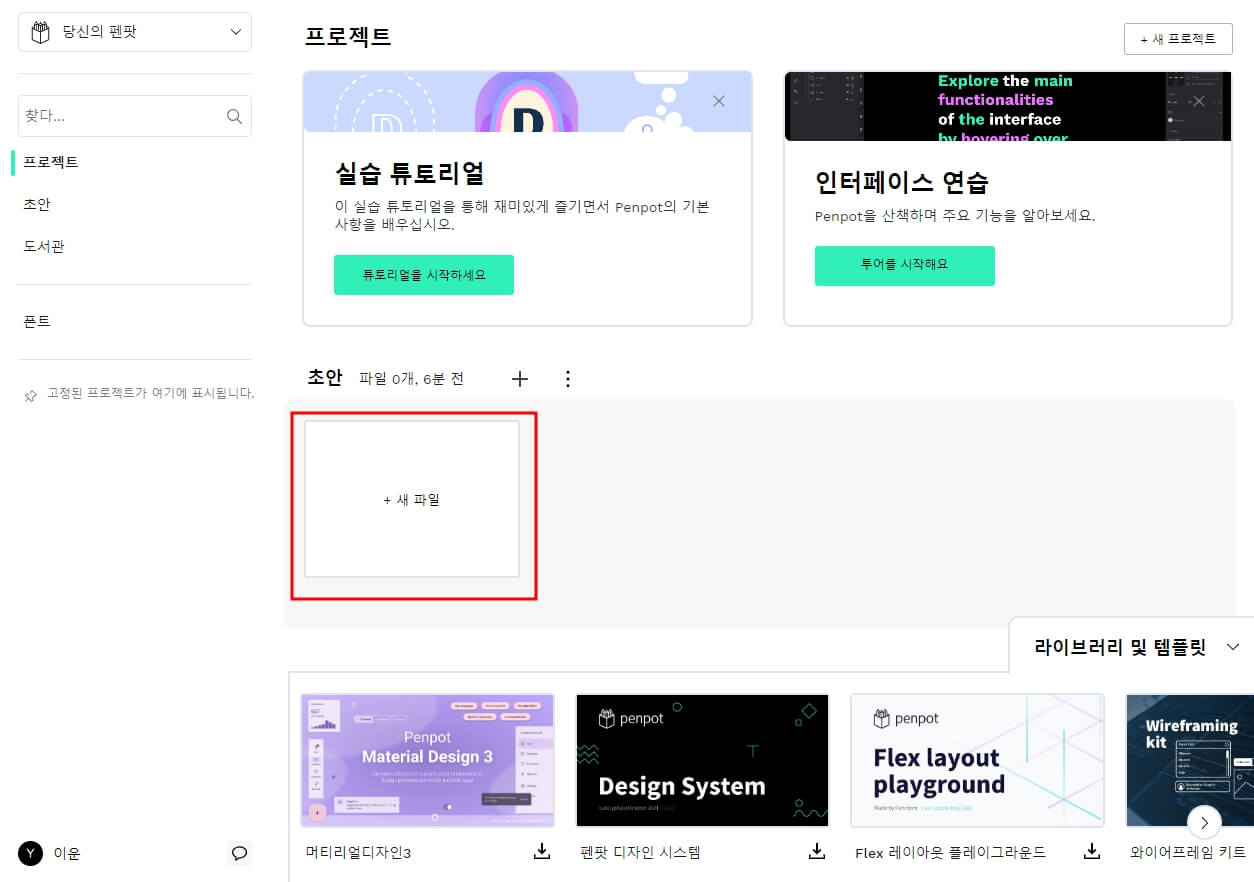
2. 새 프로젝트 열기
펜팟 로그인하면 프로젝트 홈피드 보여줍니다. 이곳에서 처음 사용하신 분들 위해 실습 튜토리얼 정보 제공해 주고, 라이브러리 및 템플릿, 원하는 폰트를 업로드할 수 있는 맞춤 글꼴 업로드 기능 제공해 줍니다. 그럼 초안에서 새 파일 클릭합니다

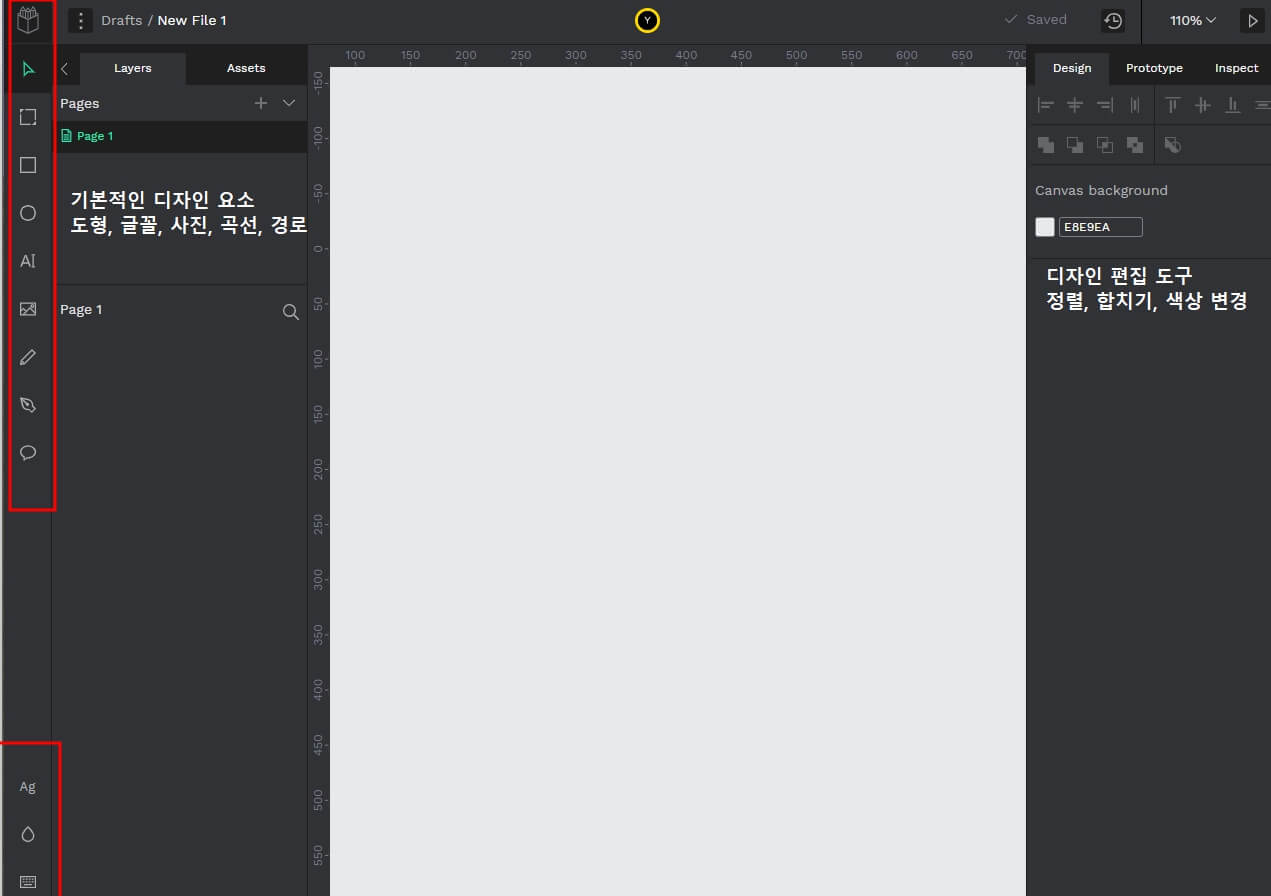
3. 내 프로젝트 만들기
프로젝트 페이지에는 왼쪽에는 기본적인 디자인 요소 제공하고 있고, 오른쪽에는 디자인 편집 도구입니다. 이곳에서 자신의 디자인 프로젝트 만들 수 있고, 자신의 프로젝트 업로드해서 편집을 자유롭게 할 수 있습니다

[예시] 원형, 직사각형 합치기
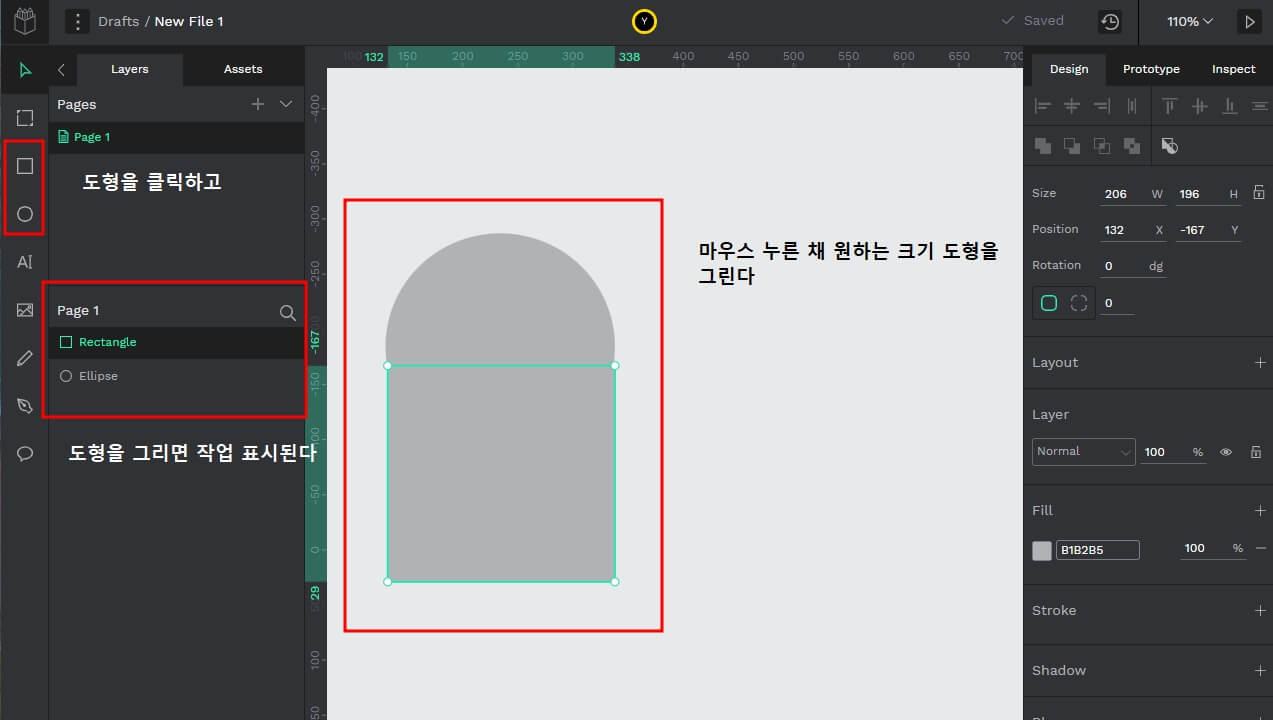
왼쪽 디자인 요소 창에서 원형과 직사각형을 클릭하여 내 페이지 그립니다

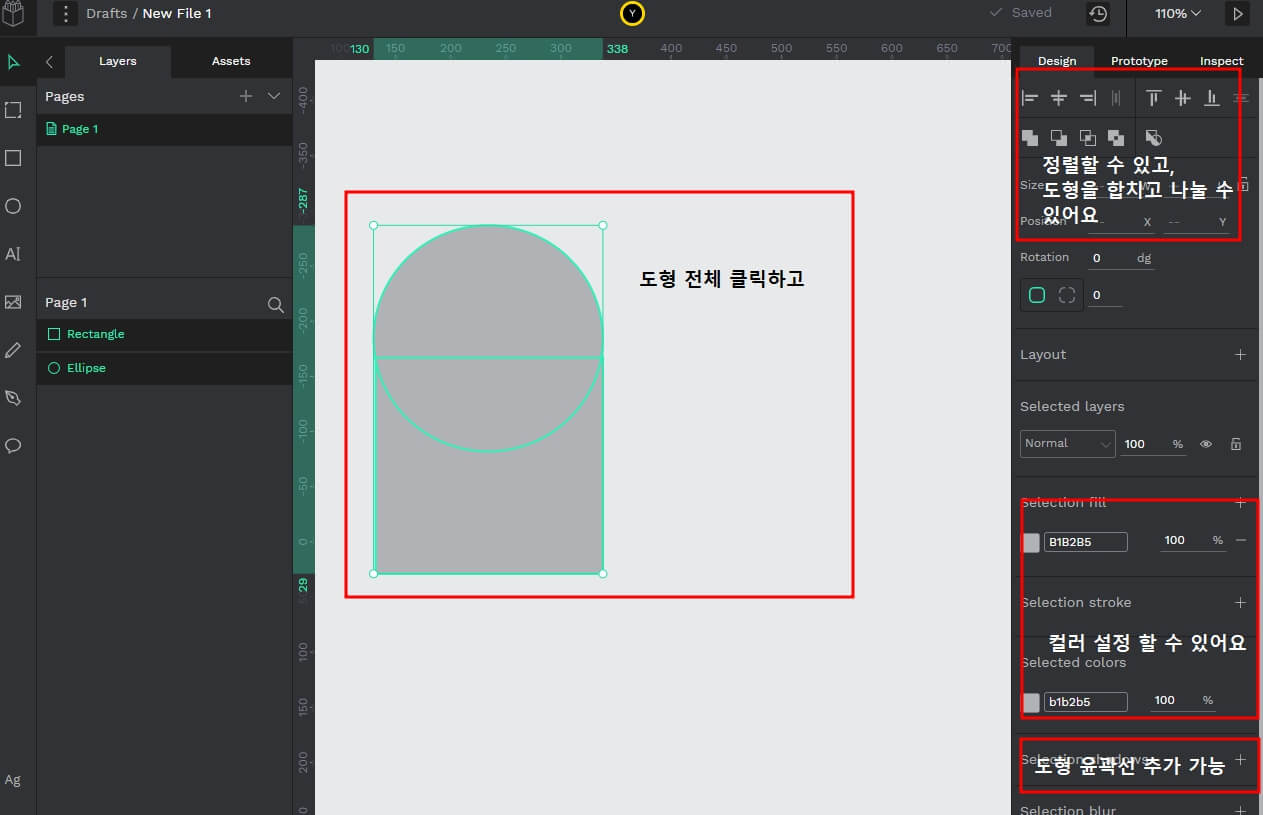
원형과 직사각협 합치기는 오른쪽 디자인 편집 도구를 사용합니다

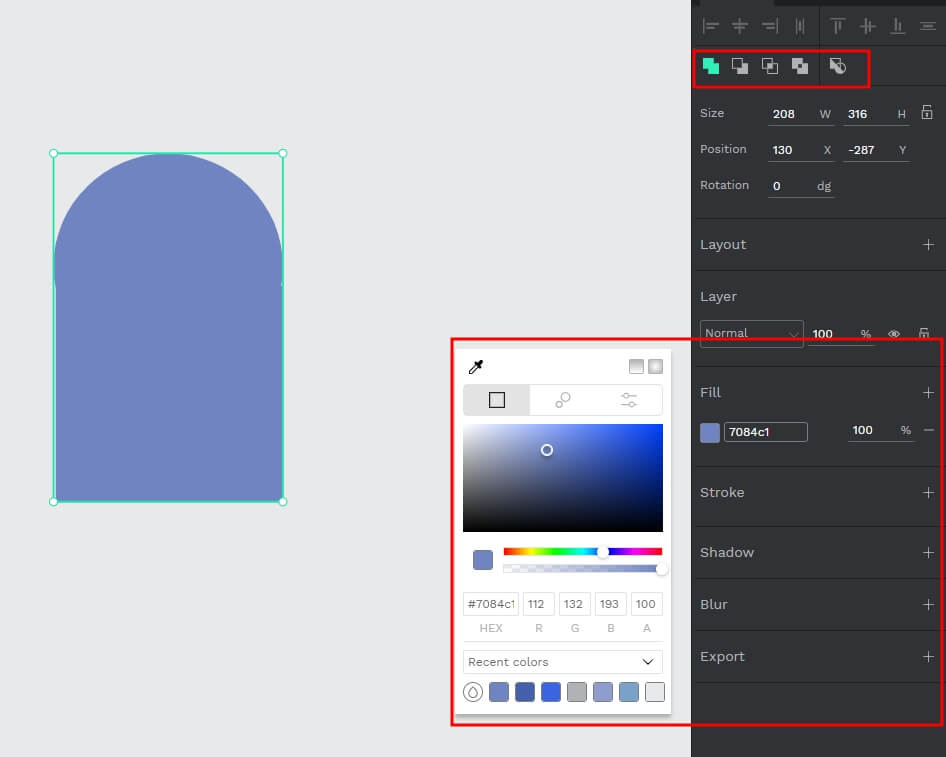
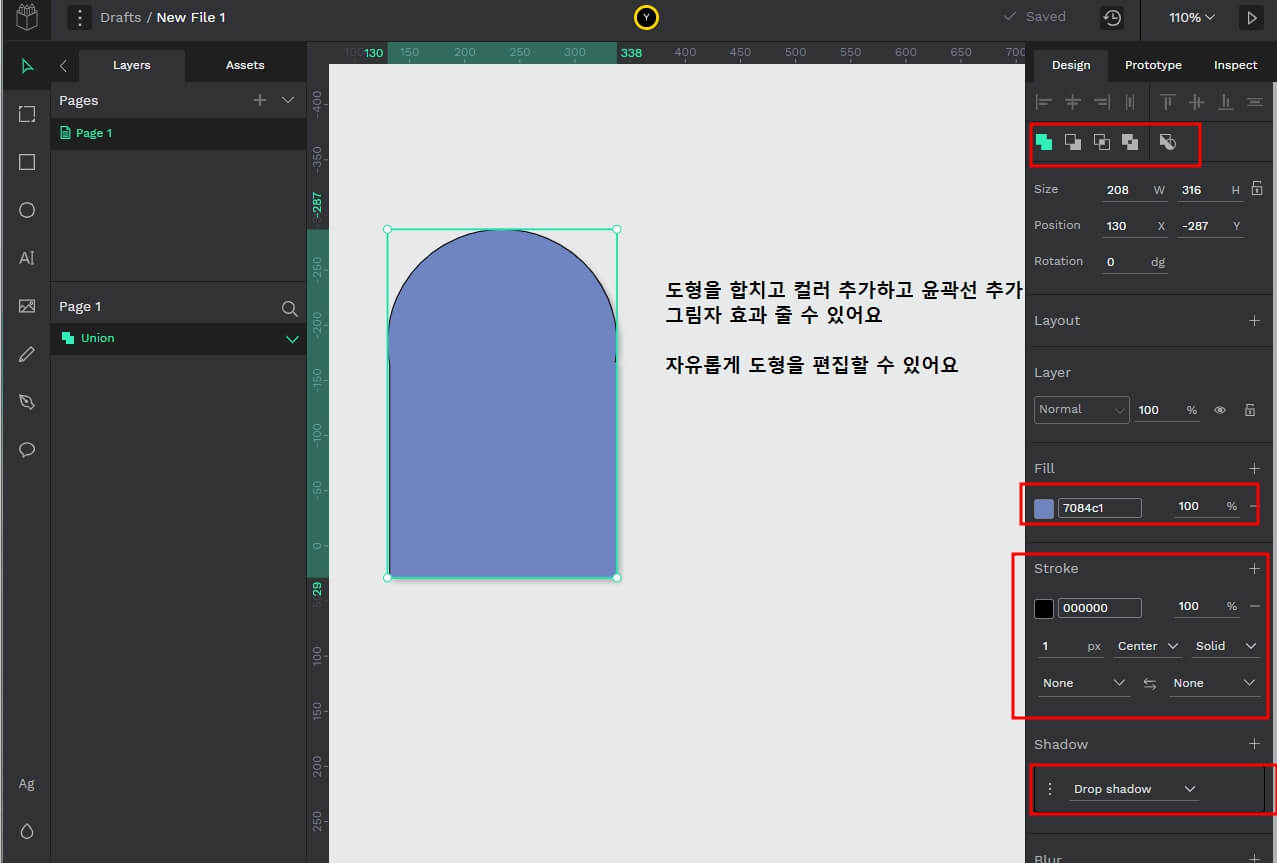
도형을 합치고 컬러 색상 변경, 윤곽선 추가, 그림자 효과까지 줄 수 있습니다


4. 파일 저장 및 공유
왼쪽 상단에 [new 파일] 옆에 점 세 개 눌러주시면 파일 저장 및 공유할 수 기능을 제공합니다 여기서 저장을 하거나 공유를 하시면 됩니다.

마무리
디자인 툴 펜팟 소개하고 디자인 편집도 해보았는데요 처음인데도 클릭 하나로 모든 기능을 쉽게 사용할 수 있어 개인, 학생, 초보 디자이너들에게 사용 권장드리고 싶고, 펜팟은 무료 사용으로 상업적인 디자인 프로젝트 사용할 수 있어 자유롭게 디자인 작업을 할 수 있어요.
그리고 피그마 사용이 어렵다고 느끼는 분들에게 추천합니다. 다양한 디자인 기능과 저장 및 공유, 협업할 수 있어, 빠르게 디자인 작업을 할 수 있으니 여러분도 Penpot (펜팟) 디자인 도구 시도해 보세요!
Penpot | Free Open-Source Design & Prototyping For Teams
Penpot is a free open-source design and prototyping tool. Create and collaborate on visuals, prototypes, UX and more. Click here to get started for free!
penpot.app
'웹디자인 TOOLS > 디자인 도구' 카테고리의 다른 글
| 인스타그램 성장을 위한 필수 소셜미디어 관리 툴킷 (0) | 2024.03.04 |
|---|---|
| 무료 사진 편집 도구로 쉽게 인물 사물 지우는 방법 (0) | 2024.02.21 |
| Pixelied로 사진 편집, 탬플릿 간편하게 디자인할 수 있는 곳 (0) | 2023.12.05 |
| 소셜 미디어 이미지 크기 템플릿 다운로드할 수 있는 곳 (0) | 2023.11.16 |
| UI부터 프로토타이핑까지, 아이폰 모바일 디자인 제작하는 곳 (0) | 2023.11.09 |




댓글