오늘은 웹사이트 제작 또는 웹사이트 디자인 하기 전 미리 보면 좋은 웹사이트 디자인 리소스 참고 사이트 소개합니다
이 사이트 실제 기업 또는 브랜드 웹사이트 디자인 리소스 보여주는 곳으로 웹사이트 제작 하기 전 필요한 디자인 요소들을 파악해 보세요
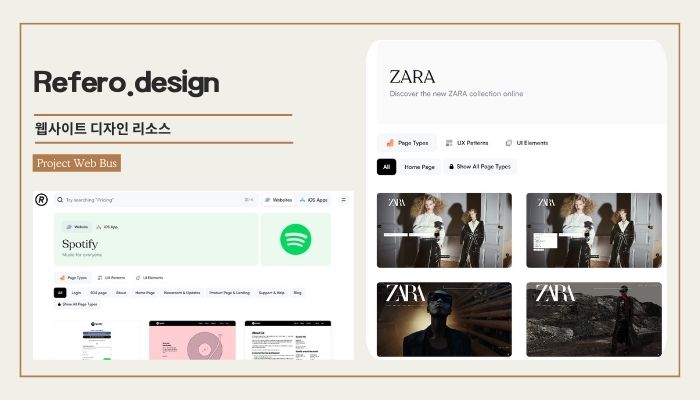
Refero.design

이 사이트는 전 세계 기업 또는 브랜드 웹사이트 또는 ios 앱 디자인 리소스를 제공해 주는 웹사이트 디자인 참고 사이트입니다 27.000개 이상의 실제 기업 디자인 웹페이지와 26.000개 이상의 ios 앱 화면 디자인 컬렉션을 볼 수 있습니다
이를 통해 실제 기업 사용되는 웹사이트 디자인과 웹사이트 디자인 필요한 요소들을 파악하고, 웹사이트 디자인 프로젝트 활용해 볼 수 있습니다
Refero 웹사이트 디자인 참고하는 방법
1. 웹사이트 디자인 요소 분석
Refero 사이트에서 제공하는 웹사이트 디자인 리소스를 보고 디자인 요소들을 분석할 수 있습니다
예를 들어 웹사이트 페이지 유형, UX 패턴, UI 요소와 레이아웃, 색상 폰트, 그래픽 요소 등을 파악하고 참고해 볼 수 있습니다

2. 웹사이트 디자인 스타일 이해
Refero 사이트에서 제공하는 실제 기업 및 브랜드 웹사이트 디자인 리소스를 살펴보고, 해당 웹사이트가 어떤 스타일을 가지고 있는지 파악해야 합니다
이를 통해 우리는 어떤 디자인 스타일을 선택할지 결정하고, 그 스타일에 맞는 디자인 리소스를 활용할 수 있습니다

3. 참고할 만한 디자인 요소 추출
Refero 사이트에서 눈에 뜨는 특징적인 디자인 요소들을 추출합니다
이는 메뉴, 디자인, 레이아웃 구성, 컬러 팔레트 등 웹사이트 디자인 리소스 상세 정보를 통해 디자인 요소들을 추출해 볼 수 있습니다

4. 적용할 부분 결정
Refero 사이트 통해 디자인 리소스 살펴보고 내 웹사이트 디자인 적용할 디자인 요소들을 결정합니다 예를 들어 스타일, 비슷한 색감, 유사한 버튼 스타일을 적용해 볼 수 있습니다

5. 디자인 참고 새로운 아이디어로 변형
Refero 사이트 웹사이트 디자인 리소스 참고하되, 나만의 스타일을 적용해 웹사이트를 개성 있게 만들어 봅니다
이렇게 웹사이트 디자인 준비 하기 전 미리 보면 좋은 웹사이트 디자인 리소스 사이트 소개와 디자인을 참고하는 방법까지 소개해 보았습니다
혹시 웹사이트 디자인 관심이거나 웹사이트 제작 전 필요한 디자인 요소 리소스와 새로운 아이디어 참고할 수 있는 사이트를 찾고 싶다면, Refero Design 방문해 보세요!
Refero — design references for your next project
The biggest collection of design references from great web applications
refero.design




댓글