디자인 작업을 할 때 아이디어가 생각이 나지 않을 때, 색상을 정했지만 어떻게 활용할지 고민일 때 이런 분들 위해 다양한 디자인 스톡 사진부터 색상 팔레트 예시까지 모두 한 곳에서 볼 수 있는 디자인 래퍼런스 사이트 하나 소개 및 공유해 보도록 하겠습니다.
1. Designspiration : 색다른 느낌 디자인 래퍼런스 사이트
Designspiration는 아트, 웹디자인, 포토그래픽, 타이포그래피 등 다양한 디자인 사진 스톡과 색상 팔레트 조합으로 하여 디자인 소스들을 제공하는 무료 래퍼런스 사이트입니다.
이 사이트 내에서 검색 창 속에 색상 팔레트 기능 있어 내가 원하는 색상 팔레트 설정하고 검색 눌러주면 다양한 스톡 사진에 적용이 되어 보여주어 디자인의 아이디어 있어 도움을 받을 수 있는 곳입니다.
그럼 Designspiration 사이트 내에서 어떻게 색상 팔레트 설정하고 스톡 사진 적용되는 방법에 대해 알아보겠습니다.
2. 색상 팔레트 설정 및 스톡 사진 적용하는 방법
우선 Designspiration 사이트 방문하여 회원가입(구글 이메일 가능) 및 로그인해 주세요!


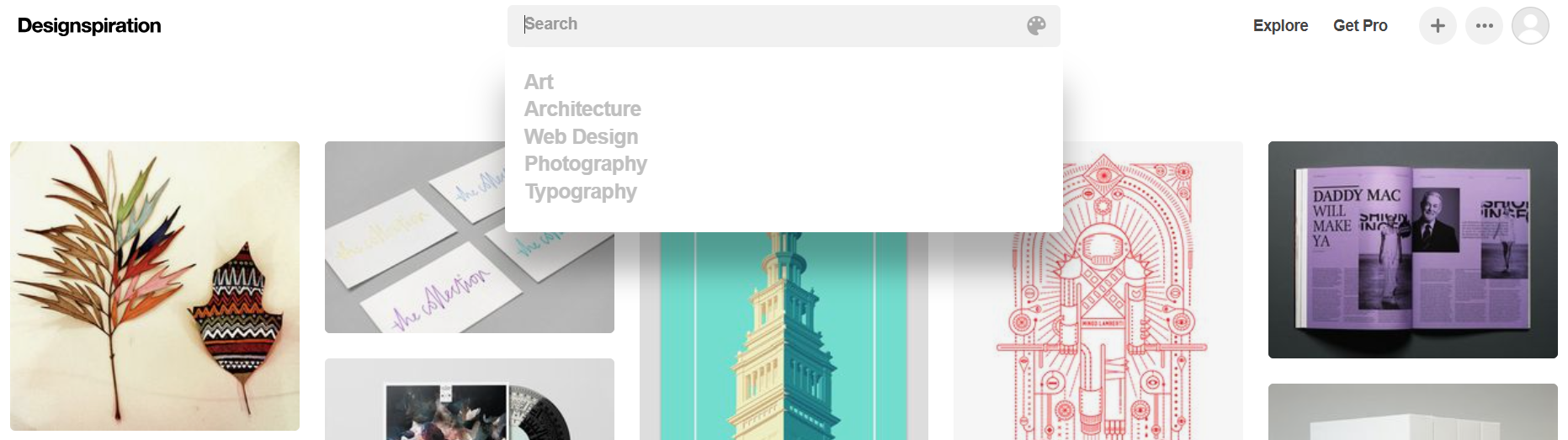
로그인해 주시면 상단 검새창과 주요 카테고리와 그 아래는 다양한 스톡 사진들이 제시되어 있는 것을 볼 수 있어요

여기서부터 아주 간단하게 진행됩니다. 1) 상단 검색창을 보시면 오른쪽 [컬러팔레트 모양] 클릭해 주면 바로 컬러 선택할 수 있는 컬러 설정 탭이 뜹니다. 여기서 2) 내가 원하는 컬러를 최소 1부터 최대 5까지 선택할 수 있습니다 (원하는 컬러를 자유롭게 선택해 주세요!)

컬러를 하나씩 클릭해 주면 검색 창에 컬러들이 나열되는 것을 볼 수 있어요 다 선택을 했다면 3) 검색창 [서치]라는 버튼을 클릭해 주세요

결과를 보면 아래 스톡사진에 색상이 적용되어 다양한 스톡 사진 디자인들을 한 분에 볼 수 있습니다.

여기서 또 다른 방법 있는데요 검색 창을 클릭하면 아트, 건축학, 웹디자인, 사진, 타이포그래피 주요 카테고리 보여줍니다 여기서 원하는 카테고리를 선택을 하고 [컬러 팔레트 모양] 클릭해 줍니다

카테고리 선택과 동시에 다시 색상 설정 탭을 보여줍니다. 여기서도 원하는 섹상을 골라주고 검색을 눌러줍니다.

결과를 보면 색상이 적용된 웹디자인 스톡 사진들을 다양하게 보여줍니다

Designspiration - Design Inspiration | Inspirational Art, Photography & Typography Images
Create an account or log in to Designspiration - An image & color search engine for creating mood boards and finding art, design, logos, photography, app & ui inspiration.
www.designspiration.com
'웹디자인 TOOLS > 색상 도구' 카테고리의 다른 글
| 색상 디자인 모든 것, 색상 조합을 한눈에 볼 수 있는 곳 (0) | 2023.11.07 |
|---|---|
| 감성 사진 하나로 나만의 컬러 팔레트 생성해주는 곳 (0) | 2023.07.31 |
| 색상 팔레트 생성과 템플릿 샘플 동시에 무료 색 조합 사이트 (0) | 2023.05.11 |
| 색감과 분위기 모두 보여주는 색상 팔레트 생성기 (0) | 2023.04.26 |
| 간편하게 색조합 구성하는 CSS 그라디언트 색상 팔레트 생성해주는 곳 (0) | 2023.04.24 |




댓글