상세페이지 디자인할 때 필요한 아이콘 또는 픽토그램 어디서 찾으면 좋을지 고민되셨나요?
그래서 오늘은 상세페이지 디자인 꼭 맞는 개인 및 상업적 완전 무료 픽토그램 사이트 소개하고 아이콘 어떻게 찾고 사용하는지 알려드립니다
Remix Icon

리믹스 아이콘(Remix icon)은 무료로 사용할 수 있는 오픈 소스 아이콘 라이브러리 사이트입니다
다양한 스타일의 아이콘 제공하면, 웹 모바일, PPT 디자인 등 다양한 디자인 프로젝트에서 유용하게 활용할 수 있습니다
주요 특징
- 방대한 아이콘 컬렉션: 수천 개의 다양한 아이콘 제공, 카테고리 분류되어 필요한 아이콘 쉽게 찾을 수 있습니다
- 오픈소스 및 무료 사용: 완전히 무료 제공, 개인 및 상업 용도 자유롭게 사용 가능합니다
- 다양한 파일 지원: 아이콘 SVG 파일 소스 코드, SVG, PNG, HTML 코드 등 다양한 파일 형식 지원합니다
- 스타일 일관성: 모든 아이콘 동일 스타일 제공, 프로젝트 사용 시 아이콘 컨셉 일관성을 줄 수 있습니다
상세페이지 아이콘 찾기 및 디자인 활용법
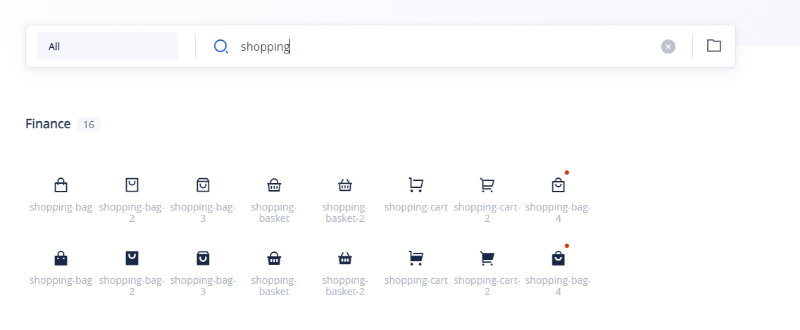
1. 아이콘 검색
사이트 상단 검색 바를 사용하여 필요한 아이콘 검색합니다
예를 들어 상세페이지 배송 아이콘 찾는다면, 'shopping' 또는 'delivery'와 같은 키워드를 입력해 관련 아이콘 찾을 수 있습니다

2. 카테고리 선택
사이트의 카테고리 메뉴를 통해 아이콘을 찾을 수 있습니다,
예를 들어 의류, 문서, 푸드, 날씨 등 특정 주제나 스타일의 아이콘을 찾는데 유용하게 사용할 수 있습니다.

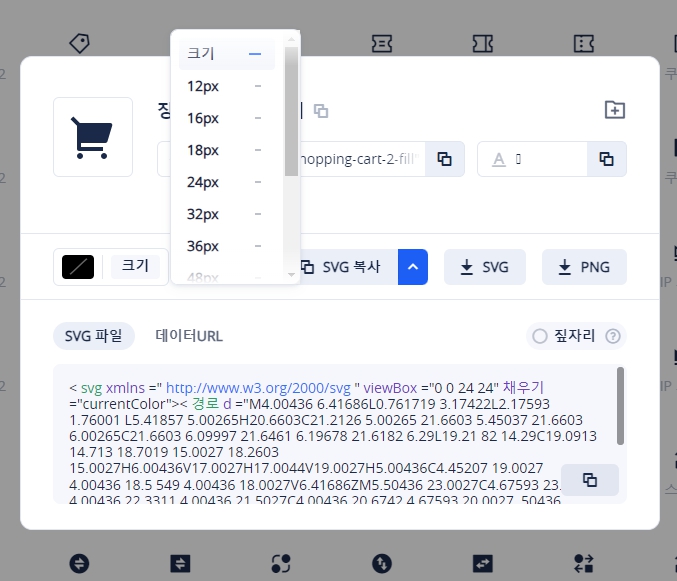
3. 아이콘 컬러, 크기 변경 및 다운로드
원하는 아이콘 클릭하면 색상 설정, 크기 변경 할 수 있고, svg 코드, svg, png, html 코드 등 다운로드할 수 있는 옵션 보여줍니다. 필요에 따라 적절한 형식을 선택하여 다운로드합니다



4. 상세페이지 디자인 아이콘 활용
다운로드한 아이콘은 캔바 또는 미리캔버스, 피그마 등 디자인 툴 통해 상세페이지, PPT 등 프로젝트 필요한 아이콘 삽입하여, 나만의 스타일로 아이콘을 배치하면 됩니다
예시: 캔바 툴로 활용한 배송 안내 상세페이지 아이콘 삽입하기
1. 배송 관련 아이콘을 선택학고 컬러와 크기 설정 후 PNG 파일을 다운로드합니다

2. 캔바 툴에서 원하는 상세이미지 템플릿 선택하고 다운로드 아이콘을 업로드하고 배송 안내 상세페이지 아이콘 위치 삽입하고 원하는 컬러 설정하여 완성하면 간단한 배송 안내 상세페이지 만들어집니다


이렇게 아이콘 픽토그램을 쉽게 잡고, 디자인 툴로 활용해 아이콘까지 삽입해 상세페이지 만들어보았습니다.
아직도 상세페이지 아이콘 찾는 게 어렵다면, 위의 무료 픽토그램 사이트 Remix icon와 방법을 참고해 상세페이지 아이콘을 활용해 보세요!
심플한 PPT 발표 자료 만들 때 유용한 무료 아이콘 사이트
오늘은 PPT 발표를 준비하실 때 도움이 될 무료 아이콘을 찾고 계신 분들을 위해 여러 가지 무료 아이콘 리소스를 소개해드릴게요. 발표 자료를 포인트를 더해줄 다양한 아이콘들을 찾아보세요!
projectnftbus.tistory.com
모바일 UI 디자인 위한 오픈 소스 무료 SVG 아이콘 Tabler Icons
오늘은 모바일 UI 디자인에 활용할 수 있는 오픈 소스 무료 SVG 아이콘 컬렉션, Tabler icons 사이트 소개하려고 해요이 무료 아이콘 사이트는 모바일 앱이나 웹 애플리케이션을 디자인하는 데 필요
projectnftbus.tistory.com
'웹디자인 리소스 > 아이콘' 카테고리의 다른 글
| 오픈 소스 이모지 생성기 EmojiGen 새로운 이모지 생성 방법 (0) | 2024.07.17 |
|---|---|
| 나만 알고 싶은 무료 SVG 아이콘 사이트 3선 (0) | 2024.06.21 |
| 모바일 UI 디자인 위한 픽토그램 무료 아이콘 사이트 모음 (0) | 2024.05.13 |
| 모바일 UI 디자인 위한 오픈 소스 무료 SVG 아이콘 Tabler Icons (0) | 2024.05.06 |
| 심플한 PPT 발표 자료 만들 때 유용한 무료 아이콘 사이트 (0) | 2024.04.16 |




댓글