디자이너가 아니지만 나만의 모바일 앱 디자인 하고 싶은데 디자인 전문 지식 없이 하지 못한 경우 이를 해결해 줄 수 있는 웹 기반 모바일 앱 디자인 툴을 공유 및 소개해드립니다.
나도 모바일 앱 디자인 할 수 있다! ' Aaply' 소개
오늘 소개할 할 디자인 툴 'Aaply'은 모바일 앱 디자인 도구로 간편하고 직관적인 UI/UX를 통해 모바일 앱 디자인을 쉽고 빠르게 할 수 있도록 도와주는 웹사이트입니다.
초보 디자이너부터 전문 디자이너까지 누구 쉽게 사용할 수 있는 편리한 인터페이스와 다양한 디자인 요소 기능을 제공하여 사용자가 모바일 앱을 더욱 효율적으로 디자인할 수 있도록 도와줍니다.
Aaply 주요 기능 사용 방법


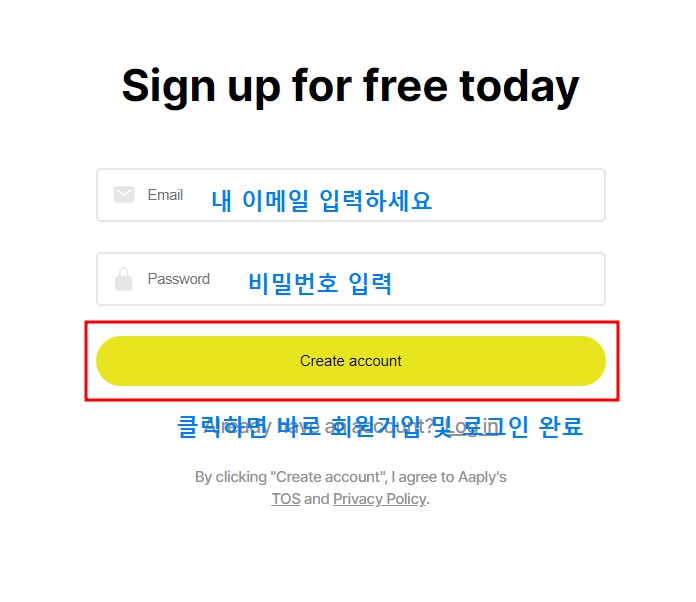
1. Aaply(https://aaply.app/) 로그인하기 (이메일 간편하게 가입할 수 있습니다)
(Aaply는 현재 베타버전으로 제공하고 있어 모든 디자인 요소 기능들은 무료 사용할 수 있습니다)
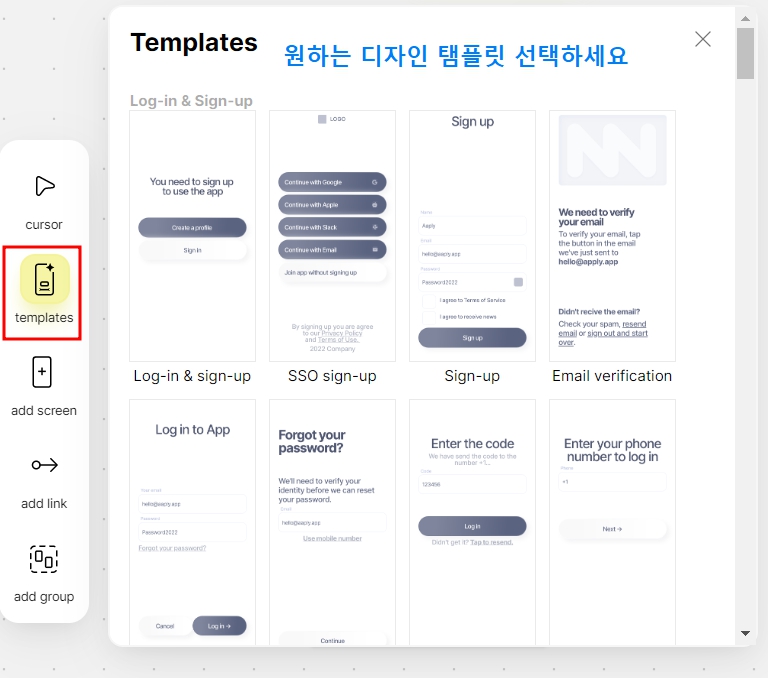
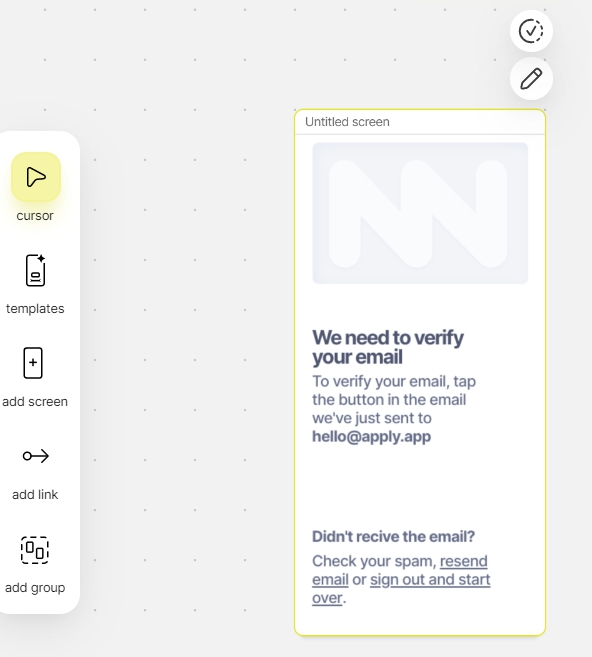
2. 모바일 탬플릿 사용하기
실제 모바일 사용되는 템플릿 제공하는데요, 로그인 및 가입, 온보딩, 결제 및 체크 아웃, 오디오, 비디오 등 다양한 템플릿을 사용할 수 있습니다



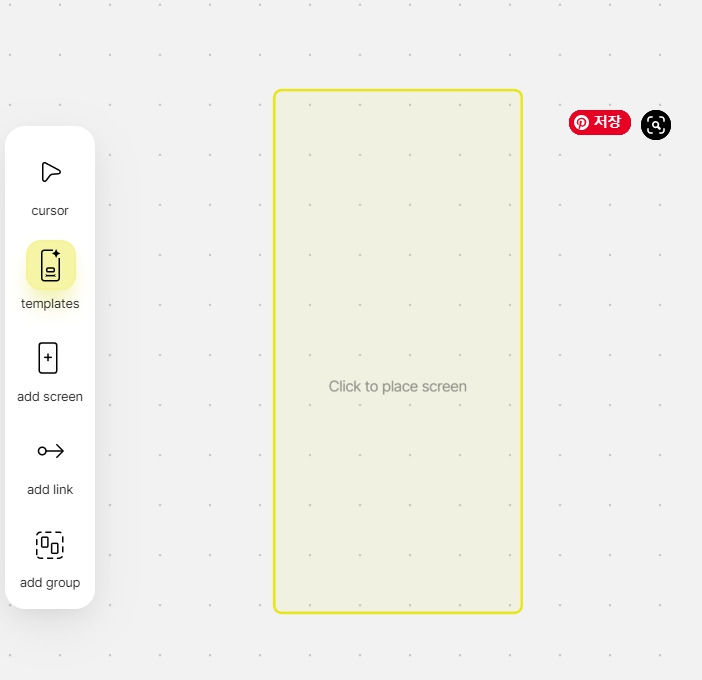
이렇게 탬플릿 추가 클릭하고 카테고리별 템플릿을 탐색한 후 원하는 탬플릿을 클릭하고 빈 캔버스 놓고 클릭하면 모바일 탬플릿 생성이 됩니다.
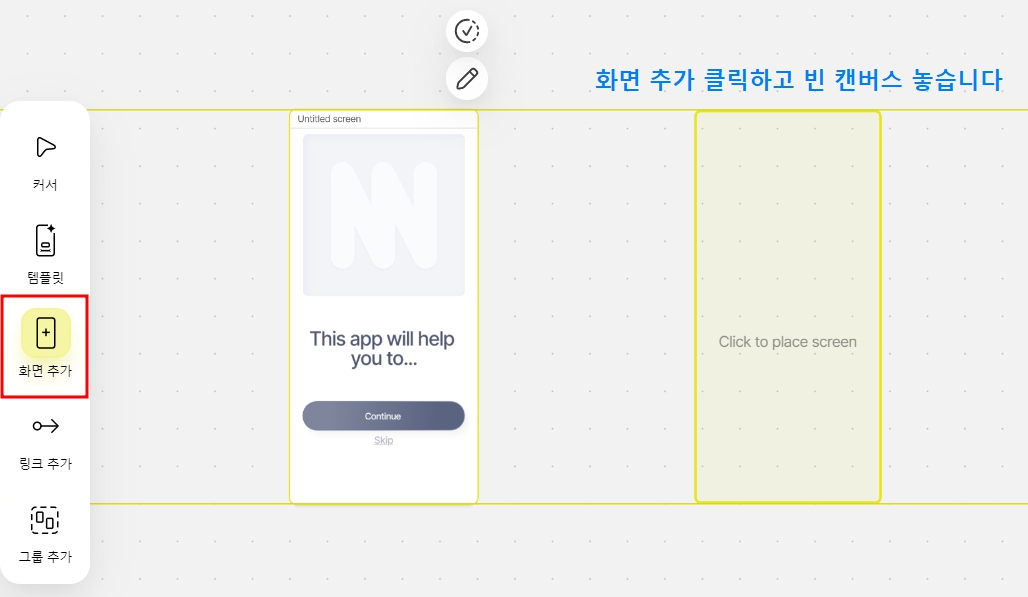
3. 화면 추가 사용하기

화면 추가는 모바일 앱 디자인할 페이지 추가하는 기능입니다. 화면 추가를 클릭하면 빈 캔버스 올려놓고 클릭하면 빈 템플릿이 화면 추가가 됩니다.
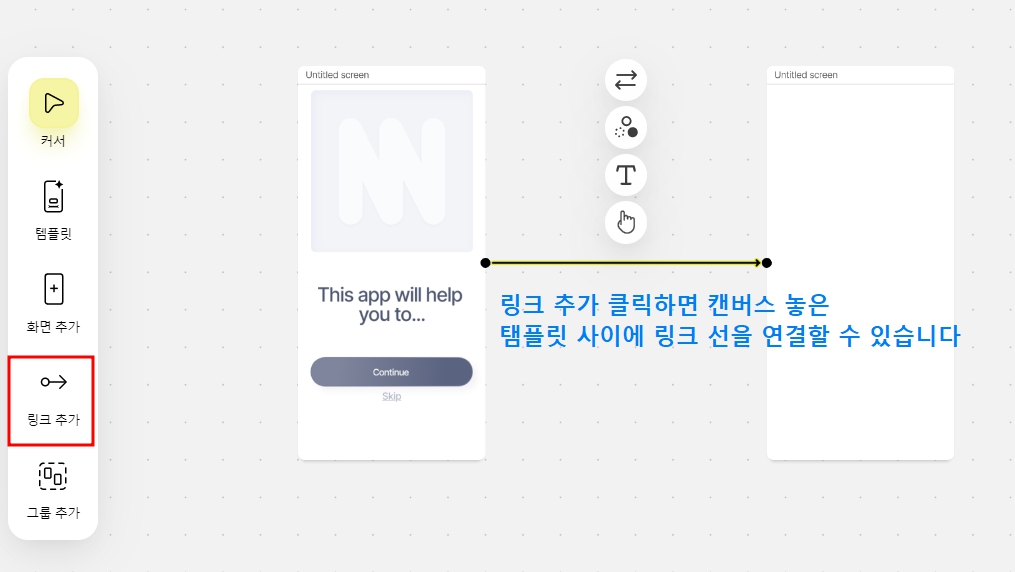
3. 링크 추가 사용하기


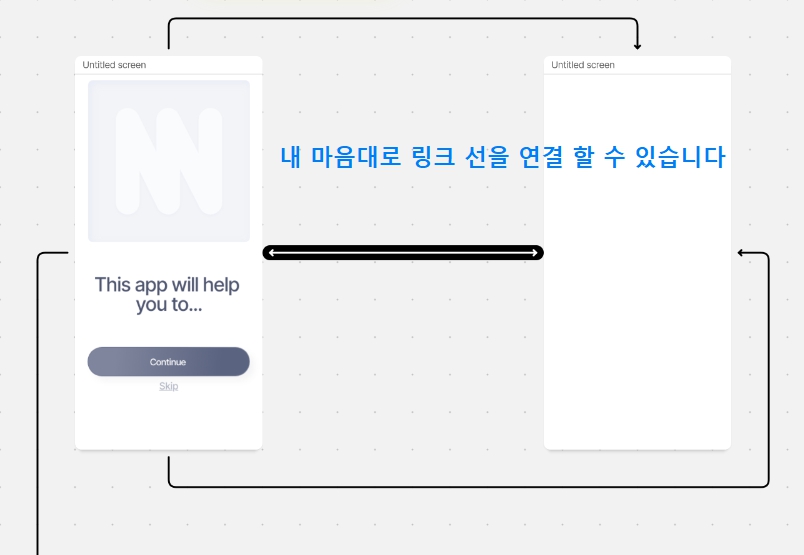
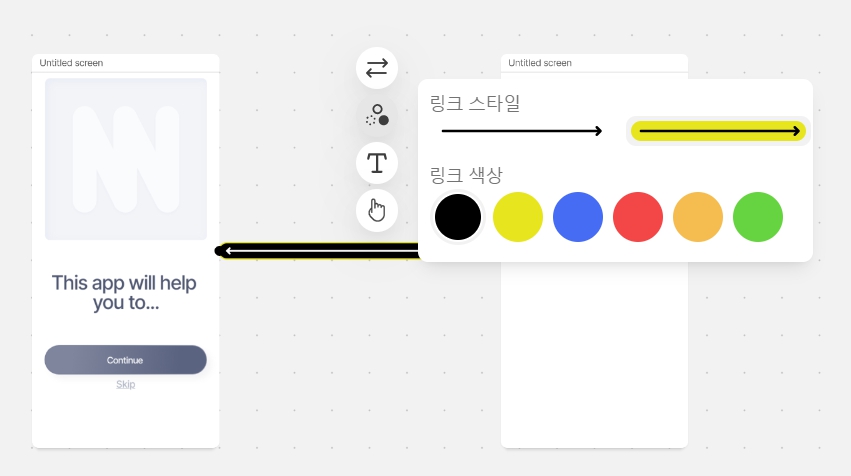
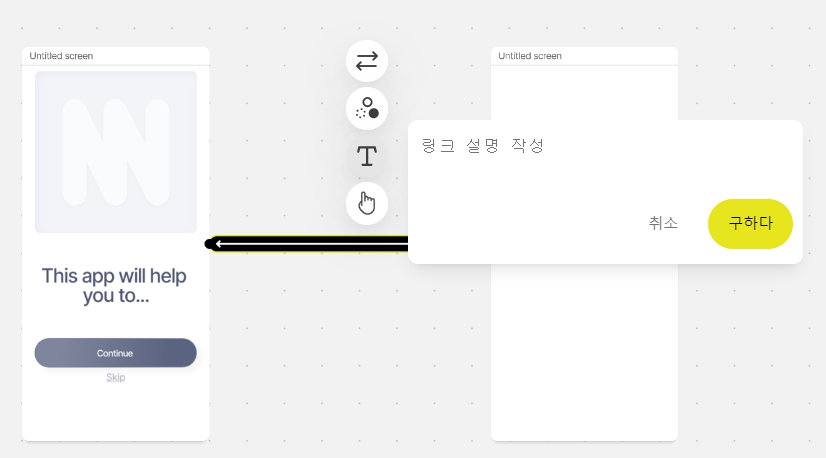
링크 추가는 캔버스 높은 템플릿 사이 연결시켜 주는 선을 말합니다. 템플릿 연결한 링크 선은 선 모양, 컬러 추가, 텍스트 입력 등 원하는 대로 편집하여 사용할 수 있습니다.


링크 추가 클릭 후 템플릿 사이 4개 점이 생긴다 원하는 곳에 점을 클릭하면 직선으로 다른 탬플릿은 연결하는 선이 생기고 그 선을 다른 템플릿에 있는 다른 점을 클릭해 주면 링크 선으로 연결이 됩니다. 여기서 선 모양 변경할 수 있고 컬러 추가하고 내 마음대로 텍스트 입력하여 링크 선을 편집할 수 있습니다.
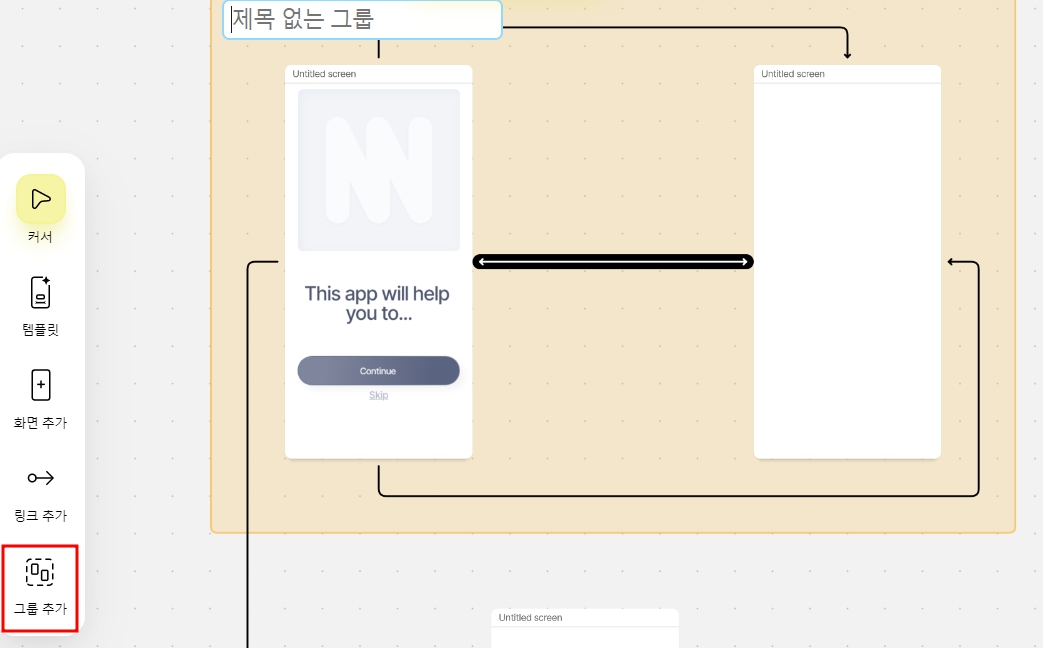
4. 그룹 추가 사용하기

그룹 추가는 캔버스 놓은 템플릿을 통합하고 싶을 때 그룹화 할 수 있는 기능입니다. 그럼 그룹 추가 클릭하고 캔버스에 통합하고 싶은 템플릿 커서 높고 드래그하면 그룹화가 됩니다.
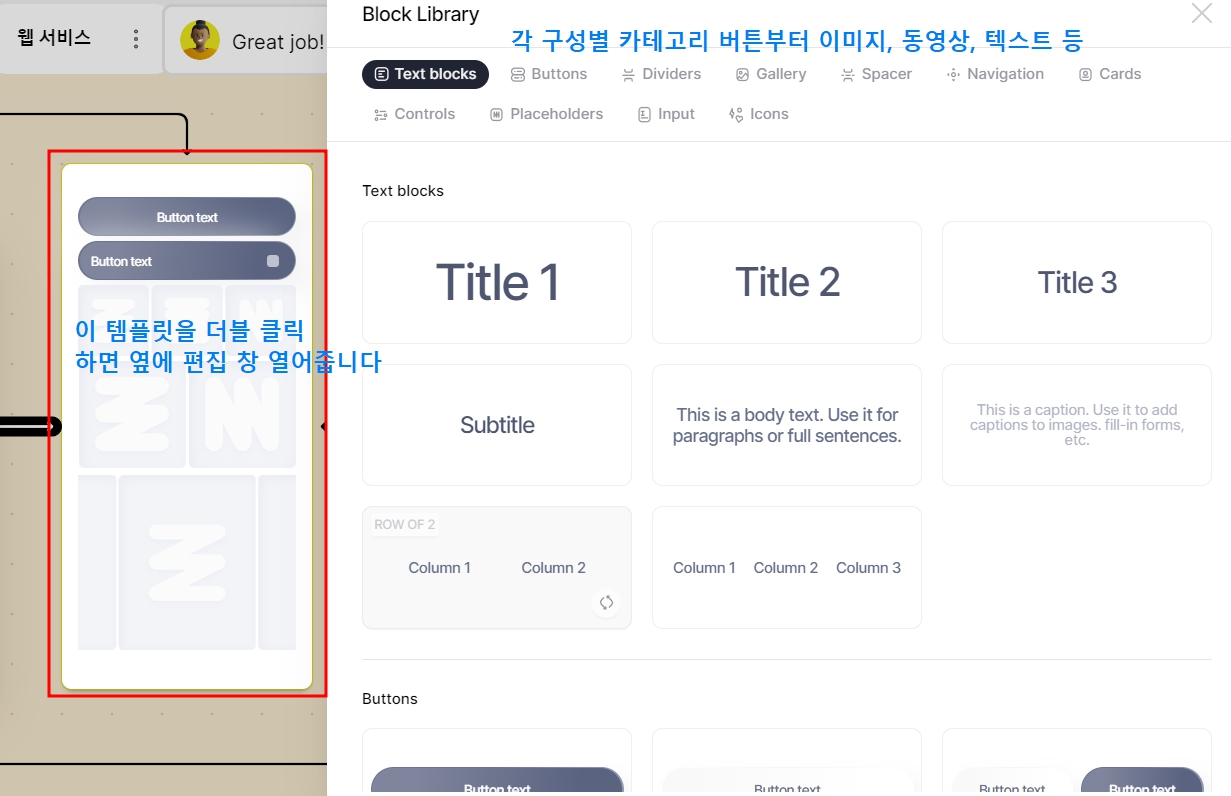
5. 템플릿 편집 사용하기
템플릿 편집은 내가 원하는 디자인 구성할 수 있도록 템플릿을 편집 기능입니다.

캔버스 높은 템플릿을 더블 클릭하면 그 옆으로 편집 도구 창 뜨고 커서 템플릿 놓으면 구성 요소 위치 변경할 수 있습니다

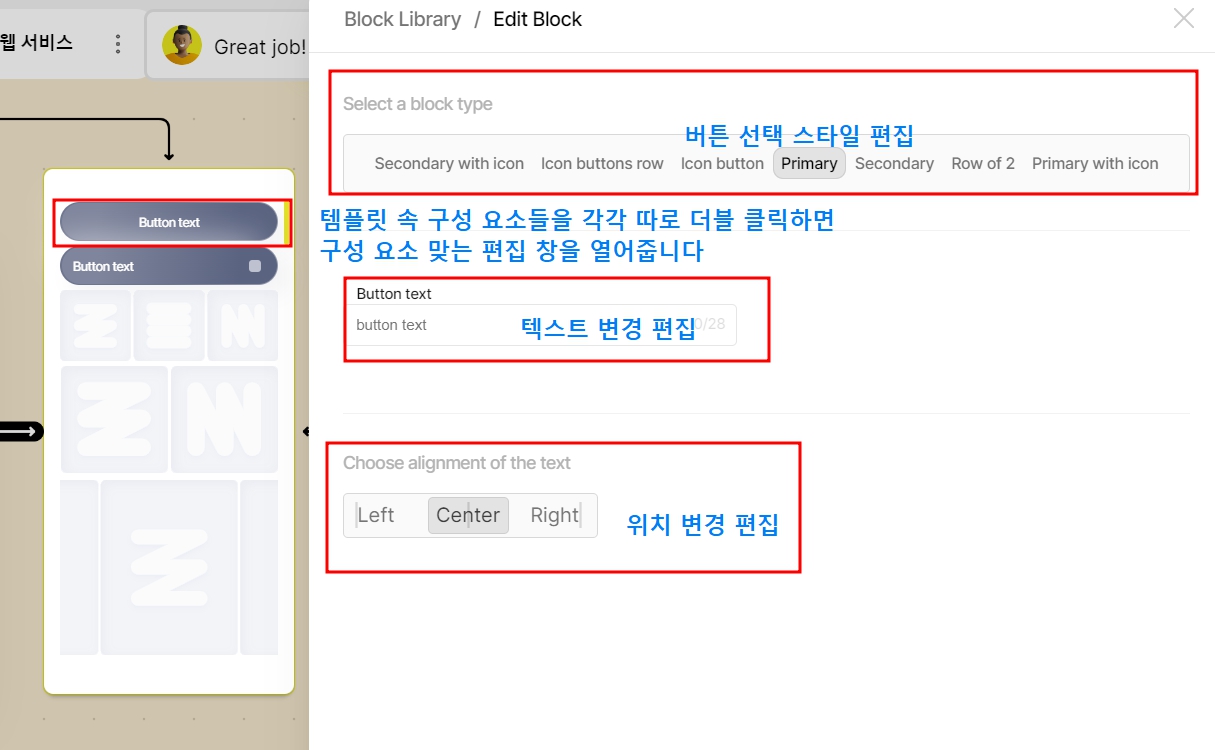
그리고 템플릿 구성요소를 각각 더블 클릭하면 그 구성요소 맞는 편집창이 열리고 원하는 부분 스타일부터, 텍스트 변경, 위치 변경 등 각각 편집을 할 수 있습니다.
이러한 다양한 디자인 기능을 제공되어 있어 디자이너 아니더라도 누구나 쉽고 빠르게 간편하게 모바일 앱 디자인을 구성할 수 있을 것 느낄 수 있어 여러분들도 이 웹 기반 모바일 앱 디자인 툴을 한번 사용해 보세요!
Aaply 사이트 바로가기
Aaply — Mobile app design tool
Tool that helps teams design mobile apps
aaply.app
📀다른 글 보고 싶다면📀
'웹디자인 TOOLS > 디자인 도구' 카테고리의 다른 글
| Spline(스플라인) 설치 없이 3D 디자인 만들 수 있는 온라인 플랫폼 (0) | 2023.06.27 |
|---|---|
| 몇 분 만에 UI 기능 쉽게 제작하는 AI 기반 무료 UI 디자인 툴 Uizard (0) | 2023.06.20 |
| UI/UX 디자인 툴 스케치(Sketch) 알아보기 (0) | 2023.04.05 |
| 웹에서 바로 사용 가능한 무료 온라인 사진 편집기 (0) | 2023.03.31 |
| 낙서 그림 움직이는 캐릭터로 클릭 하나로 손 쉽게 애니메이션 제작해주는 사이트 (0) | 2023.03.22 |




댓글