많은 블로그에서 쉽게 클릭할 수 있는 바로가기 링크 버튼을 자주 볼 수 있습니다. 이러한 버튼은 CSS 버튼 생성기를 사용하여 간단하게 만들 수 있으며, 이를 통해 자신의 블로그에 적용할 수 있습니다.
오늘은 누구나 몇 분 만에 쉽게 따라 할 수 있는 블로그 CSS 링크 버튼 만드는 방법과, 티스토리 블로그에 CSS 링크 버튼을 적용하는 방법을 알려드립겠습니다
블로그 CSS 링크 버튼 만드는 방법
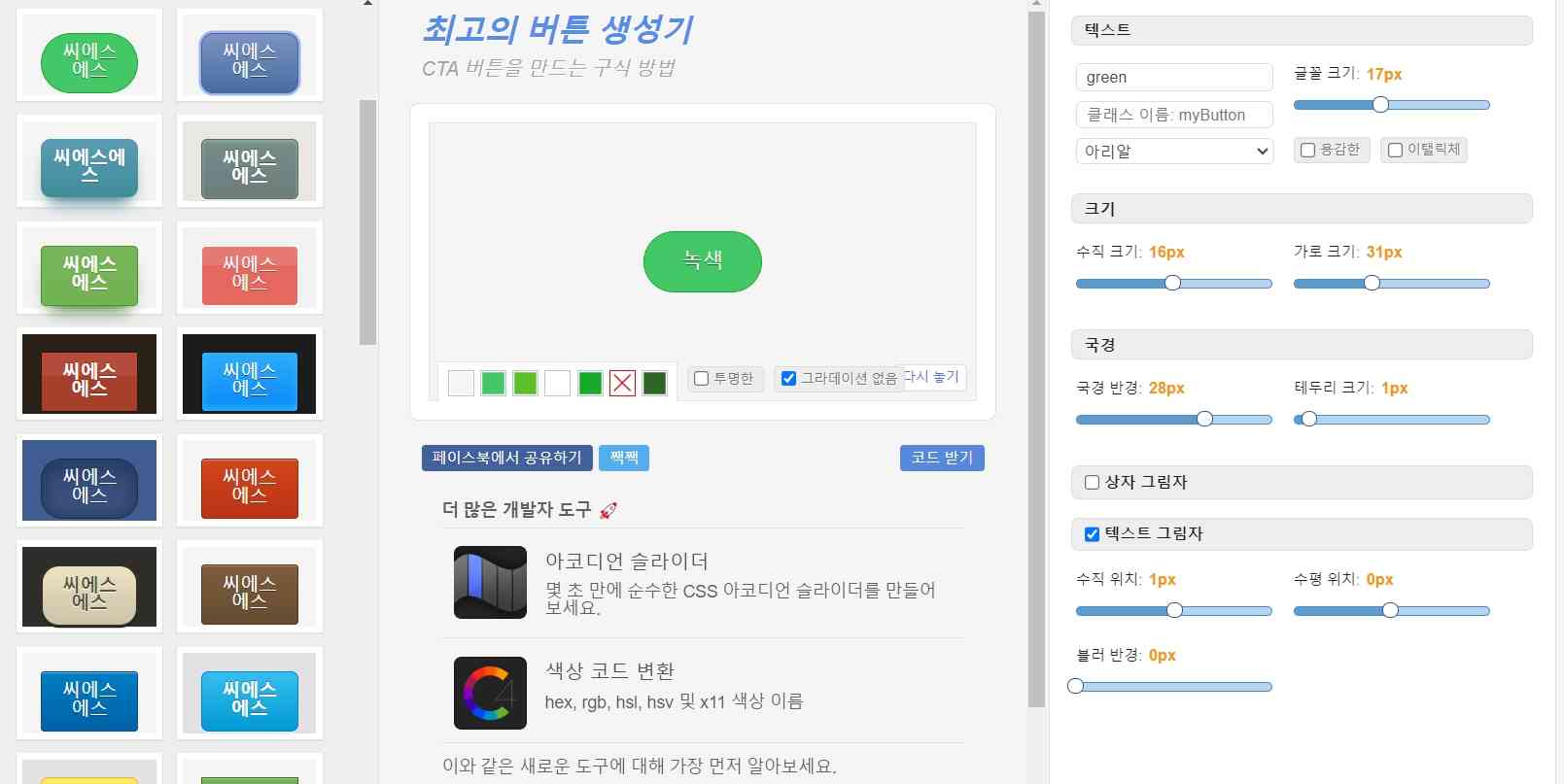
1. CSS Button Generator 사이트 접속합니다.
CSS Button Generator는몇 초 만에 브라우저 CSS 버튼 스타일을 만들 수 있는 무료 온라인 도구입니다

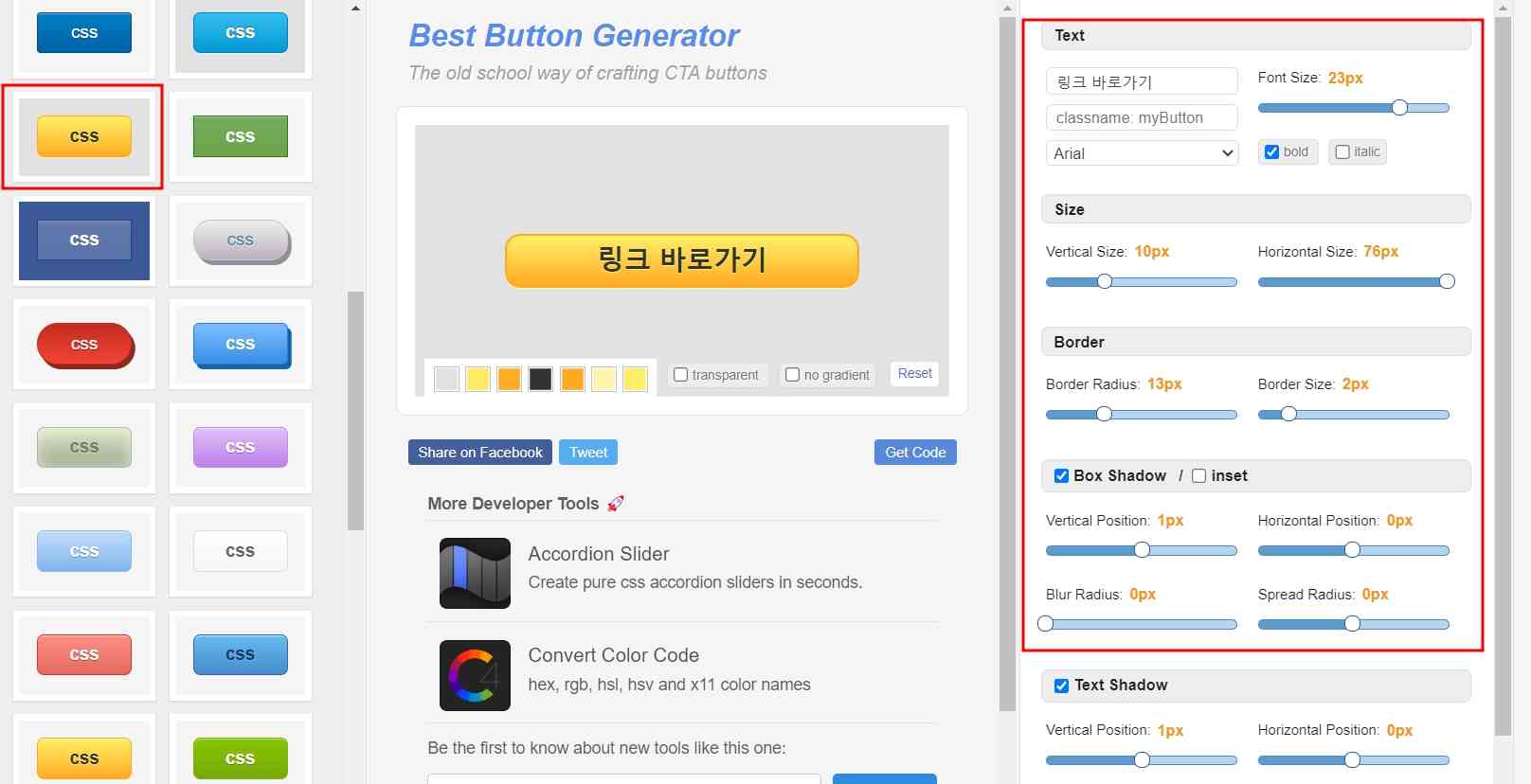
2. 나만의 링크 버튼 만들기
링크 박스스타일 선택하고, 텍스트, 크기, 테두리, 박스 그림자 등 조절하여 원하는 링크 박스 만들어 줍니다

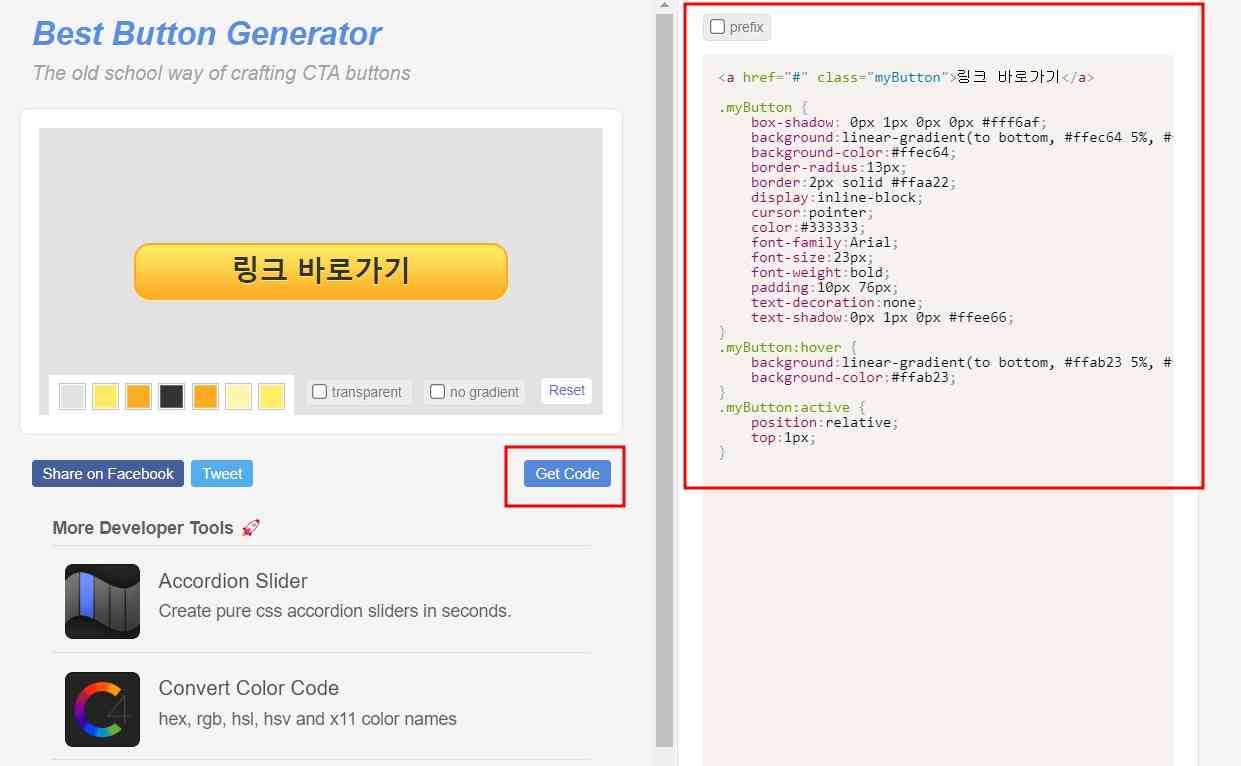
3. CSS 코드 생성 받기
링크 버 완성 후 [Get Code] 코드 받기 버튼을 눌러주면, 링크 버튼 CSS 코드 생성해 줍니다

티스토리 블로그 서식 링크 버튼 넣는 방법
1.css 코드 스킨 적용하기
티스토리기 꾸미기 - 스킨 편집 - HTML 편집 - CSS 순으로 눌러준 후 복사한 코드를 붙여넣고, 적용 버튼을 눌러줍니다

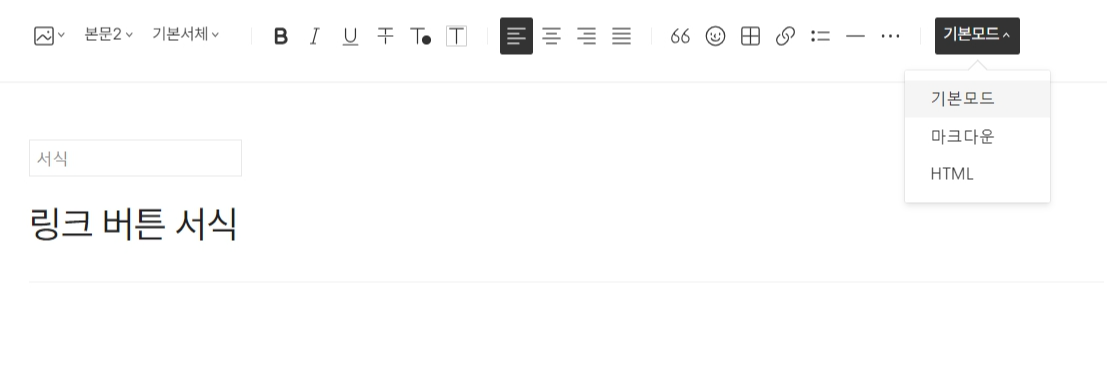
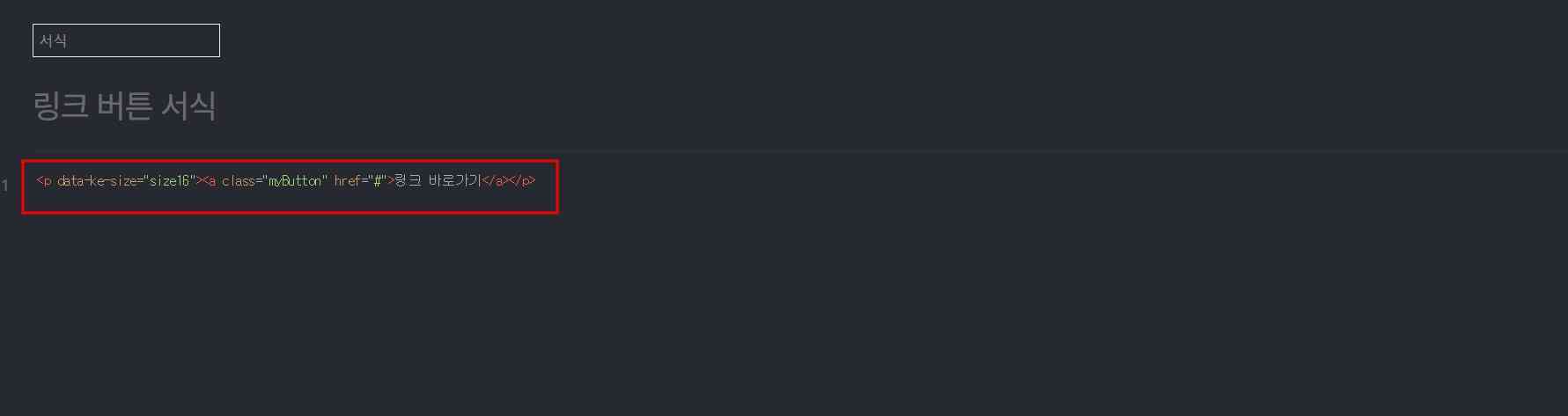
2. 블로그 링크 버튼 서식 만들기 (콘텐츠 - 서식관리 - 서식쓰기)
제목에 '링크 버튼 서식’을 입력한 후, 상단 카테고리를 [기본모드 - HTML]로 변경합니다.

그 다음, 링크 바로가기 HTML 코드를 입력하고 기본모드로 돌아옵니다. 그러면 링크가 걸릴 링크 버튼이 나타납니다. 여기서 서식을 저장하면 링크 버튼 서식 만들기 완료됩니다
<a href="#" class="myButton">링크 바로가기</a>

3. 링크 버튼 스타일 적용 확인하기
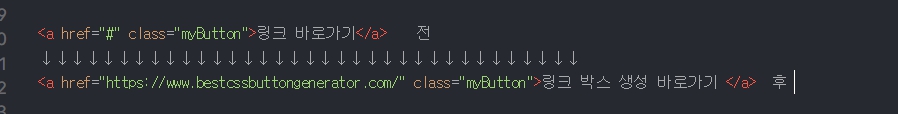
글쓰기 버튼을 눌러 서식을 불러온 후 기본모드 - HTML 모드 변경합니다 그리고 원하는 텍스트와 링크를 입력합니다. ‘#’ 란에는 원하는 링크 넣고, 관련 텍스트를 입력하면 됩니다.

기본 = <a href="#" class="myButton">링크 바로가기 </a>
수정 = <a href="https://www.bestcssbuttongenerator.com/" class="myButton"> 링크 박스 생성 바로가기 </a>
그 후, 기본모드로 돌아가서 아래의 미리보기 버튼을 눌러주면 링크 버튼 스타일이 적용된 것을 확인할 수 있습니다.

마치며
처음에는 어려워 보일 수 있지만, 천천히 따라 하다 보면 쉽게 링크 버튼를 만들 수 있습니다. 저도 티스토리 블로그를 운영할 때 필요한 링크 버튼를 이곳에 생성하고 서식으로 관리하고 있습니다. 여러분도 링크 버튼이 필요하다면 지금 바로 링크 버튼를 만들어서 블로그에 적용해 보세요!
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
▼ 함께 보면 좋은 글
블로그 웹사이트 이미지 용량 줄이기 압축 사이트 모음
이미지 용량이 너무 커서 웹사이트, 블로그, 온라인 쇼핑몰의 로딩 속도가 느려지는 경우가 종종 발생합니다, 하지만 이미지 용량을 크게 줄이면 이미지 깨진 현상을 발생합니다 이러한 문제
projectnftbus.tistory.com
캔바로 만드는 PPT 테마 색상 변경하는 간단한 방법
캔바로 프레젠테이션(PPT)을 만들 때 테마 색상을 변경이 번거롭게 느껴질 때가 있죠, 특히 매번 색상 조합을 찾는데 시간을 소모하게 됩니다. 이런 문제를 해결하기 위해 오늘은 캔바로 만드는 P
projectnftbus.tistory.com


