디자인을 처음 시작하거나 적합한 온라인 디자인 툴을 찾고 계신다면, 지금 당장 사용하기 좋은 유용한 온라인 디자인 툴을 모아보았습니다. 각 툴들은 디자인 작업을 효율적으로 수행하는 데 도움을 줄 것입니다
지금 당장 사용하면 유용한 웹 디자인 Tools 모음
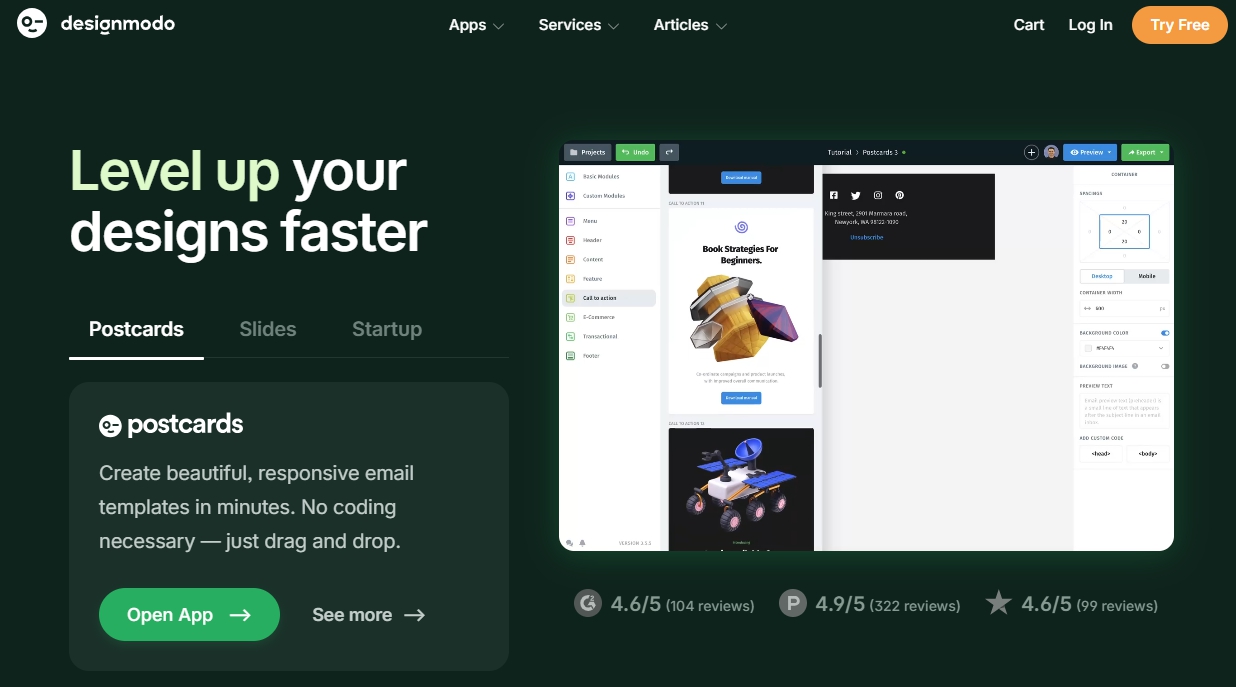
1. Designmodo(디자인모도)
디자인 편집부터, 웹 디자인, 웹, 개발, UI UX 디자인, 그래픽 디자인 등 다양한 디자인 관련 주제를 다루는 온라인 플랫폼입니다.

주요 특징
- 다양한 UI 키트, 디자인 템플릿을 제공합니다
- 웹사이트 제작을 위한 쉬운 드래그 앤 드롭 기능, 애니메이션 웹사이트 쉽게 만들 수 있습니다
- 웹 디자인에 관련 정보를 제공합니다
2. Marvel(마블)
ui/ux 디자인 및 프로토타이핑 도구를 제공하는 온라인 플랫폼입니다.
디자이너와 개발자들이 아이디어를 시각화하고, 사용자 경험을 테스트 및 협업할 수 있도록 도와주는 다양한 기능을 제공합니다

주요 특징
- 디자인 위한 아이디어를 시각화할 수 있도록 프로토타이핑 기능을 지원합니다
- 다양한 디자인 도구를 통해 와이어프레임, ui 디자인을 만들 수 있습니다
- 사용자 테스트, 협업 및 피드백, 확장성(스케치, 포토샵 등 활용 가능) 등 활용할 수 있습니다
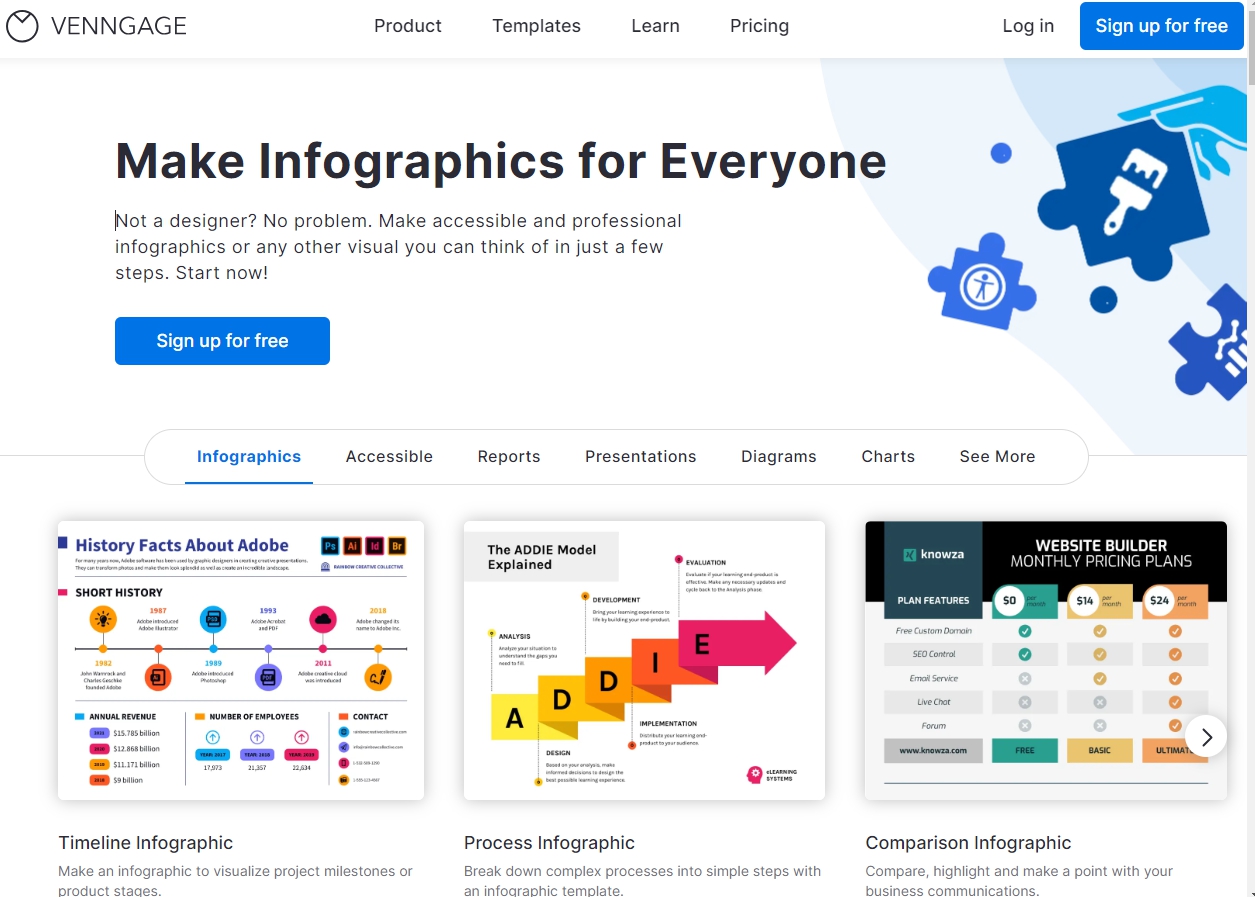
3. VENNGAGE
다이어그램, 차트, 인포그래픽 등 시각적 콘텐츠를 쉽게 제작해 주는 플랫폼입니다.
비즈니스, 교육자들이 데이터와 이야기를 시각화할 수 있는 다양한 그래픽 디자인 기능을 제공합니다

주요 특징
- 인포그래픽, 프레젠테이션 배너. 소셜미디어 등 다양한 디자인 템플릿을 제공합니다
- 데이터를 시각적으로 전달할 수 있는 타이어그램 및 차트 그래프를 생성할 수 있는 기능을 제공합니다
- 사용자가 데이터나 정보를 인포그래픽 방식으로 변환하고 제작할 수 있습니다
- 팀원들과 함께 작업하고 공유할 수 있습니다
나만 알고 싶은 무료 SVG 아이콘 사이트 3선
아이콘는 웹사이트나 앱 디자인에서 필요한 무료 아이콘을 찾고계신가요?그래서 오늘은 여러분만 알고 싶을 정도로 멋진 무료 SVG 아이콘 4곳을 소개합니다 나만 알고 싶은 무료 SVG 아이콘 사이
projectnftbus.tistory.com
웹 애니메이션 요소 모음 최신 디자인 레퍼런스 사이트
웹 디자이너 위한 웹 전환, 슬라이더, 섹션 표시 등 애니메이션 요소에 대한 아이디어 참고할 수 있는 최신 디자인 레퍼런스 사이트 Web Interactions Gallery 소개하고자 합니다Web Interactions Gallery는
projectnftbus.tistory.com
'디자인 Tool' 카테고리의 다른 글
| 손 그림 스케치를 멋진 이미지를 변환해주는 곳 프리픽(Freepik) (0) | 2024.07.04 |
|---|---|
| PPT 프레젠테이션 제작을 돕는 피그마(Figma) 슬라이드 기능은? (0) | 2024.07.03 |
| 캔바에서 사진 하나로 색상 팔레트 생성하는 방법 (0) | 2024.06.12 |
| 아이패드 프로크리에이트 브러쉬 무료 다운 받는 방법 (0) | 2024.06.04 |
| 캔바에서 예쁜 탬플릿 찾는 방법 있다고 해서 해본 후기 (0) | 2024.05.28 |




댓글