오늘은 초보자부터 전문가까지 누구나 쉽게 다가갈 수 있는 온라인 웹디자인 툴을 소개합니다, 나만의 창작물을 만들어 낼 수 있는 웹디자인 툴을 찾아보세요!
배워두면 좋은 온라인 웹디자인 툴 모음
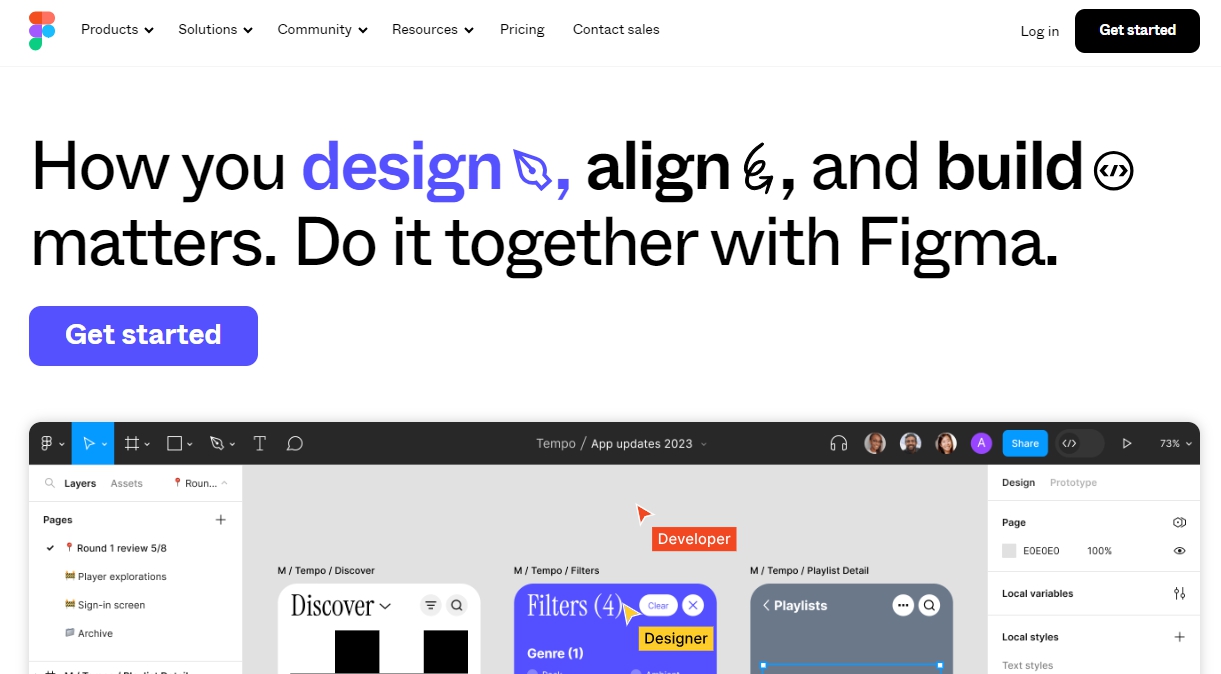
1. 피그마 (Figma)
피그마는 협업과 디자인을 위한 클라우드 기반 디자인 툴입니다. 웹사이트, 앱, 그래픽 디자인 등 다양한 프로젝트를 위한 기능을 제공하며, 실시간으로 다수의 사용자가 함께 작업할 수 있습니다

피그마 사용하면 좋은 점
- 여러 사용작가 동시에 작업할 수 있는 협업 기능을 통해 팀원들 간의 협업을 효율적으로 진행할 수 있습니다
- 디자인 프로그램 설치 없이도 누구나 접근 가능한 온라인으로 자유롭게 디자인 작업을 할 수 있습니다
- 웹사이트, 앱, 그래픽 등 다양한 디자인 요소 기능을 활용해 나만의 디자인 작품을 만들 수 있습니다
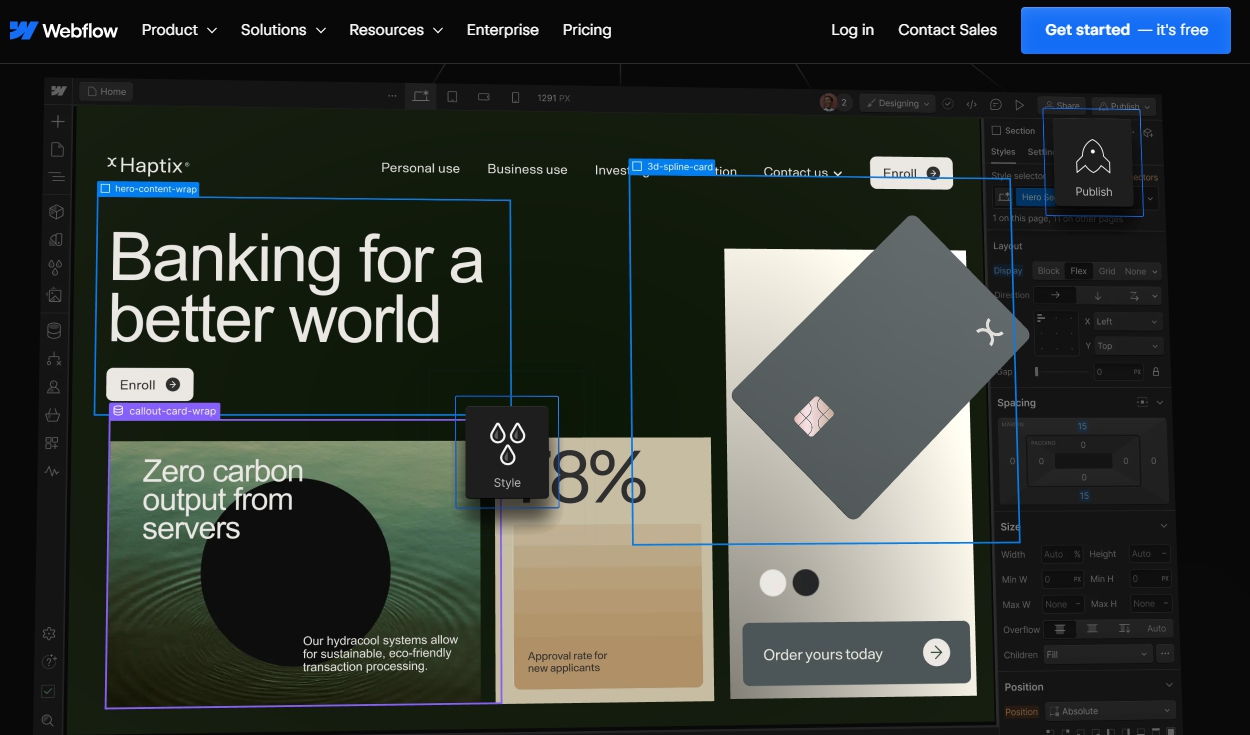
2. 웹플로우(Webflow)
웹플로우 UX과 프로토타이핑을 위한 디자인 툴입니다. UI UX 디자인 기능으로 웹사이트, 앱을 제작할 때 시각화해 주고, 구축할 수 있게 해주는 서비스 제공하고 있습니다

웹플로우 사용하면 좋은 점
- UIUX 디자인 전공자에 꼭 필요한 웹사이트, 앱 제작 시 필요한 디자인 기능 활용할 수 있습니다
- 웹사이트 또는 앱 프로젝트 시 필요한 디자인 시각화에 프로트타입 제작할 수 있습니다
- 웹사이트 또는 앱 테스트 할 수 있는 실시간 시뮬레이션 활용하여 디자인의 효과를 빠르게 확인하고 개선할 수 있습니다
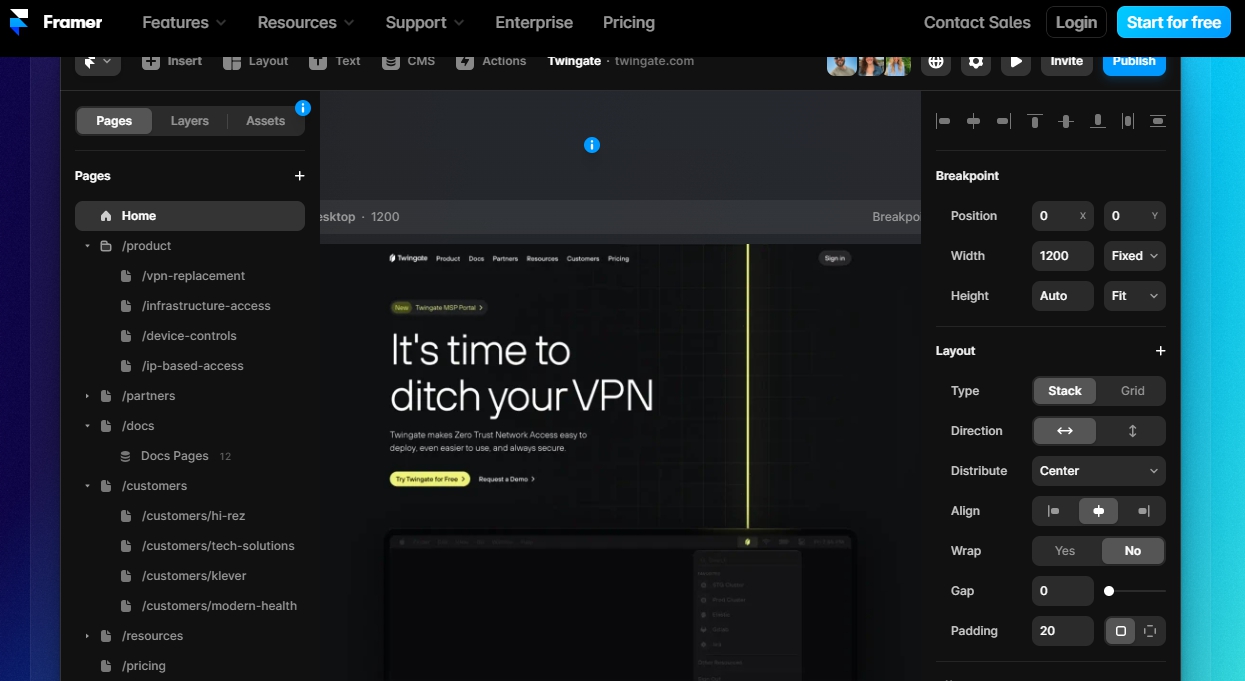
3. 프레이머(Pramer)
프레이머는 웹사이트 제작 과정에서 프로트타입을 디자인하고 만들 수 있는 툴입니다. 랜딩 페이지, 포트폴리오 사이트에 적용되는 스타일 만들 수 있고, 반응형 디자인 탬플릿 제공해 쉽고 빠르게 나만의 웹사이트 만들 수 있는 디자인 도구입니다.

프레이머 사용하면 좋은 점
- 프레이머 디자인 기능 활용해 빠르게 아이디어 시각화하고 프로트타입을 제작할 수 있습니다
- 디자인 기능과 함께 개발자를 위한 기능도 제공해, 코드 작성 가능, 디자이너 겸 개발자도 쉽게 활용할 수 있습니다
- 프레이머에서 제공하는 다양한 디바이스 화면 크기에 대한 반응형 디자인을 쉽게 구현할 수 있습니다
- 웹사이트 관련 디자인 툴을 찾고 계신다면 이 프레이머 배워 활용해 보는 것도 좋습니다
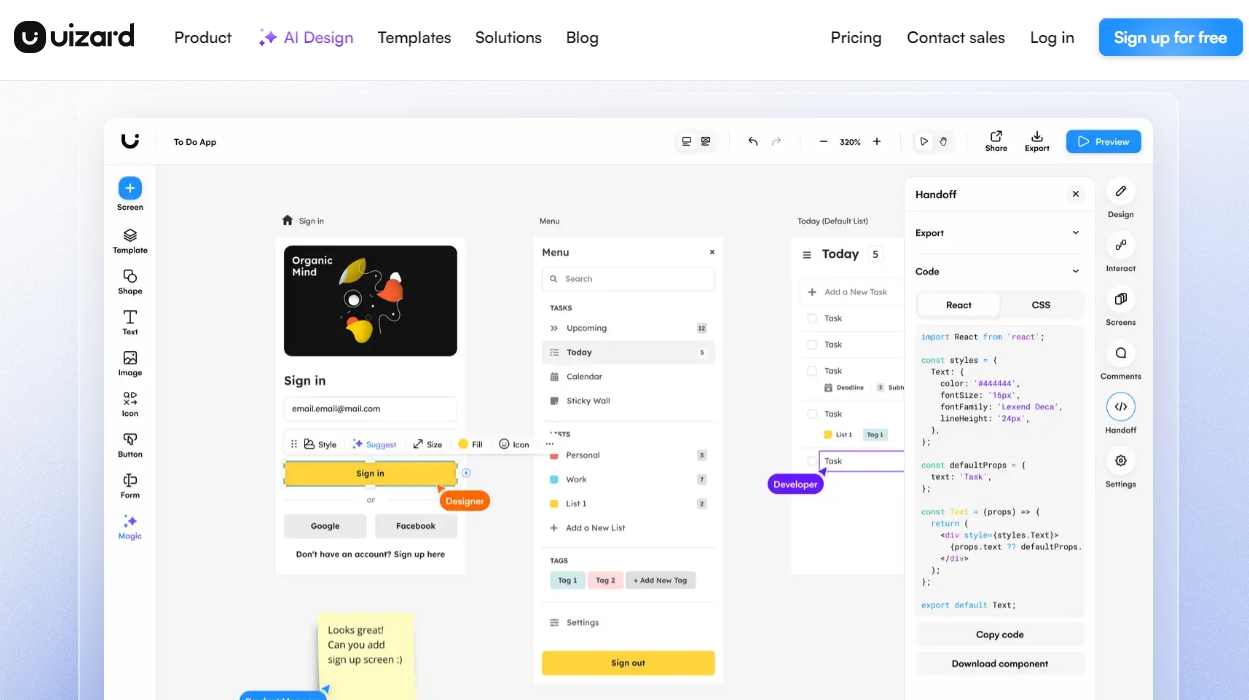
4.UIzard
UIzard는 AI기반 UX/UI 디자인 툴입니다. AI를 통해 간단한 질문에 답변하면서 자동으로 디자인 요소를 생성하여, 쉽고 빠르게 웹사이트 및 앱 디자인을 완성할 수 있습니다

UIzard 사용하면 좋은 점
- 디자인에 대한 전문 지식이 없어도 AI와, 쉬운 인터페이스 제공해 나만의 디자인 만들 수 있습니다
- UIzard AI를 활용해 질문과 답하면서 자동으로 디자인 요소 생성해, 빠르게 디자인 완성할 수 있습니다
- 시간과 비용을 절약해 주고, 전문적인 결과물 얻을 수 있습니다
이렇게 배울 수 있는 온라인 디자인 툴을 소개해 보았습니다. 이제 여러분에게 맞는 디자인 도구를 찾아서 나만의 디자인 작품을 만들어보세요!




댓글