오늘은 웹디자인, 웹사이트 레이아웃, UI 그리드 구성에 참고할 수 있는 디자인 영감 사이트 "Bento Grids" 소개합니다
"Bento Grids"는 다양한 웹디자인, 웹사이트 적용할 수 있는 다양한 크기의 모양과 레이아웃 템플릿, 그리드 시스템의 사례를 볼 수 있는 디자인 영감 사이트입니다.
이 사이트에서 웹사이트의 콘텐츠를 논리적으로 구성하고 시각적으로 매려적인 레이아웃들을 만들 수 있고, 웹사이트의 구조를 개선하는 도움을 받을 수 있습니다.
Bento Grids 참고하는 방법
1. 그래픽. 웹디자인 레이아웃 템플릿 사례 구성
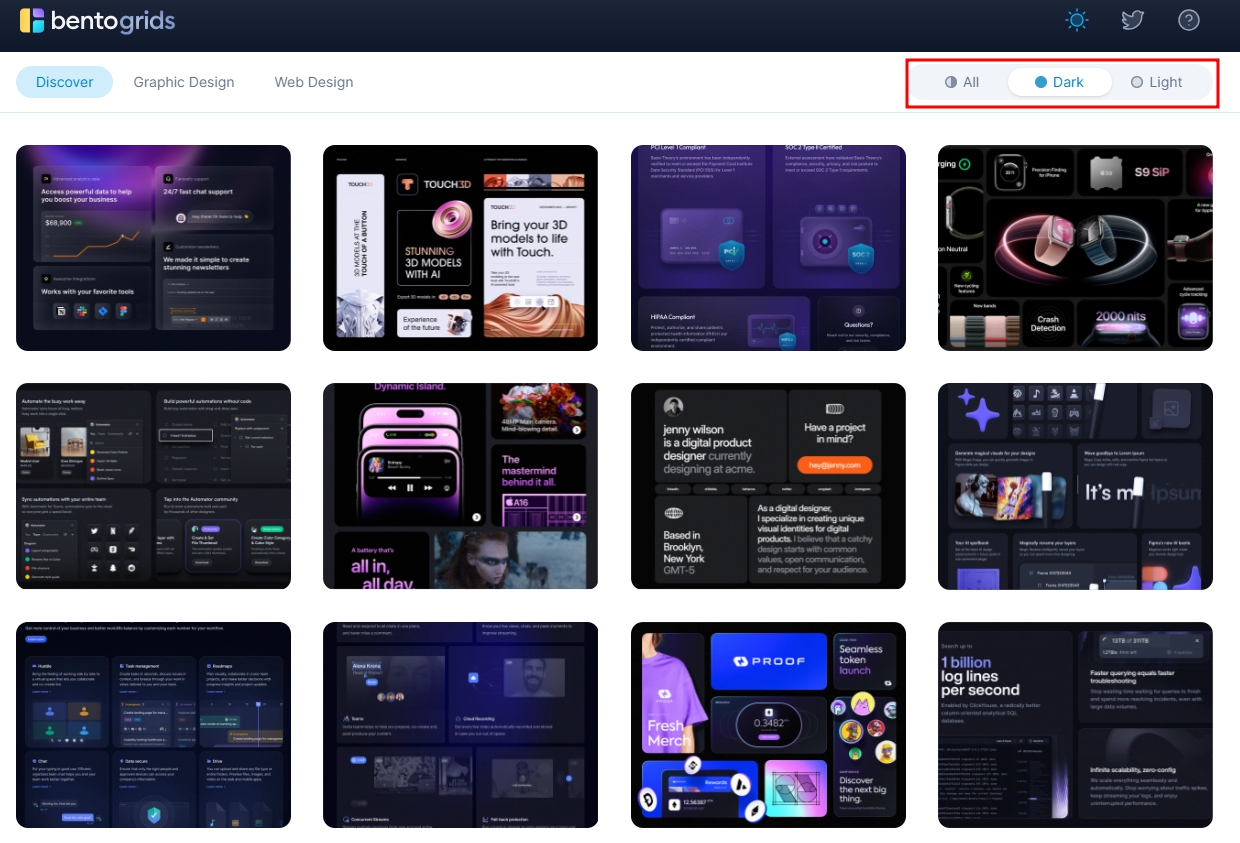
Bento Grids 사이트에서 그래픽 디자인, 웹 디자인 카테고리 구성하여 다양한 레이아웃 탬플릿 사례들을 볼 수 있습니다. 여기서 원하는 레이아웃 예시들을 참고하여 나만의 레이아웃 구성할 수 있습니다.

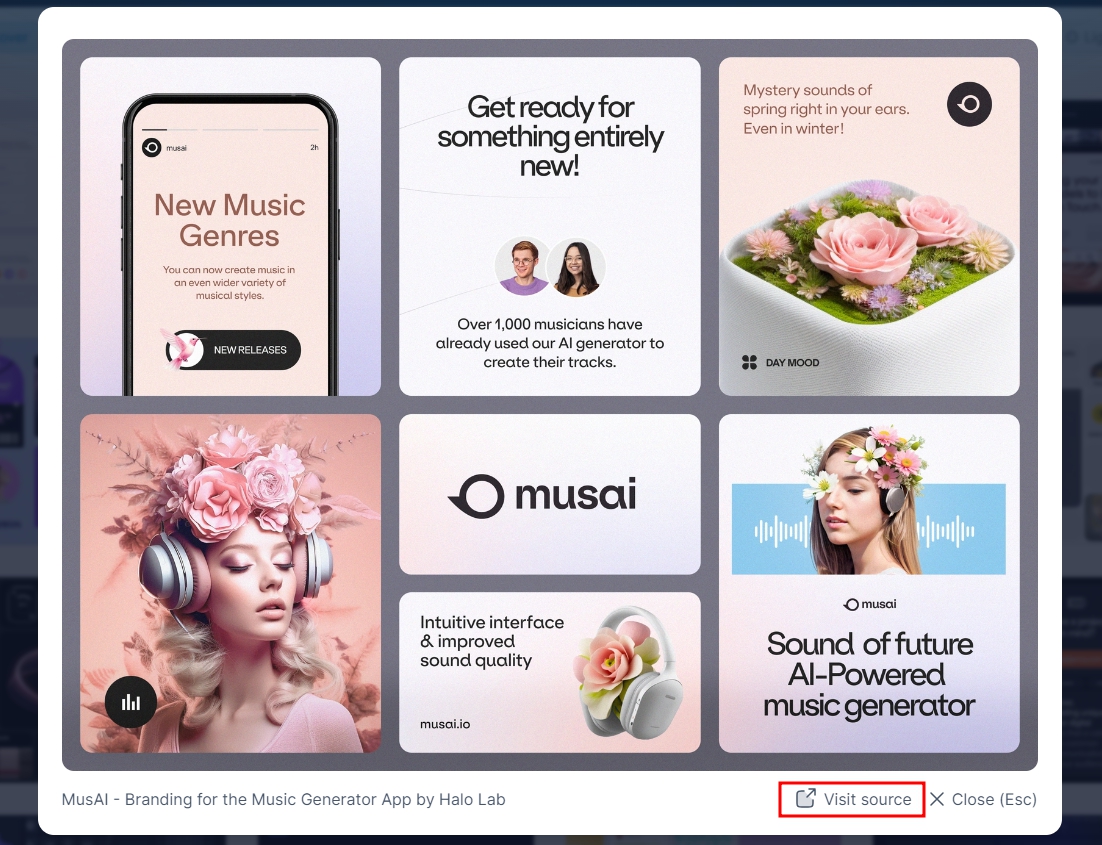
2. 레이아웃 템플릿 사례 소스(웹사이트) 방문
사이트 내에서 다양한 레이아웃 템플릿 사례들을 소스(웹사이트) 방문으로 웹디자인 또는 웹사이트 레이아웃과 그리드 시스템을 상세하게 확인할 수 있습니다.

3. 레이아웃 템플릿 다크 / 라이트 모드 사례 제공
웹사이트 레이아웃 및 그리드 구성할 때 다크 또는 라이트 모드 레이아웃 템플릿 사례 제공합니다. 다크 모드 레이아웃과 라이트 모드 레이아웃 템플릿 사례들을 보고 내 프로젝트 어떻게 적용할지 참고할 수 있습니다

이외에도 Bento Grids에서 그리드 구성, 색상, 폰트 및 디자인 요소들도 같이 참고할 수 있습니다.
오늘 소개해준 " Bento Grids" 통해 내 웹사이트 콘텐츠 개선하고 멋진 레이아웃 및 그리드 구성해 보세요!
BentoGrids
BentoGrids is a curated collection of bento designs for your inspiration.
bentogrids.com
일러스트레이터의 감각이 돋보이는 패턴 디자인 제공하는 곳
오늘은 패턴 디자인 영감 및 아이디어 얻을 수 있는 패턴 디자인 갤러리 사이트 "Patten Collect" 소개합니다 "Patten Collect"는 멋진 디자이너와 일러스트레이터 선별한 다양한 디자인의 웹 패턴 디자
projectnftbus.tistory.com
'디자인 레퍼런스' 카테고리의 다른 글
| Mobbin 최신 UI UX 앱 디자인 트렌드 아이디어 참고하기 (0) | 2023.12.18 |
|---|---|
| Brandfetch로 빠르고 쉽고 브랜드 디자인 확인할 수 있는 곳 (0) | 2023.12.05 |
| 일러스트레이터의 감각이 돋보이는 패턴 디자인 제공하는 곳 (0) | 2023.11.27 |
| 실무 스킬 높이는 디자인 포트폴리오 예시 참고 사이트 4곳 (0) | 2023.11.10 |
| 최신 트렌드 디자인 작품을 한눈에 볼 수 있는 곳 (0) | 2023.10.26 |




댓글