오늘은 내 홈페이지 디자인 할 때 색상을 어떻게 하면 좋을지 고민을 덜어줄 수 있는 홈페이지 색상 참고 인사이트 소개합니다
홈페이지 색상 조합 참고 사이트 "Spectrum Art (스펙트럼 아트)"
Spectrum Art(스펙트럼 아트)는 홈페이지 색 구성표 제공하는 인사이트로 홈페이지 구성 요소인 머리말, 글자 텍스트, 아이콘 컬러, 버튼 등 어울리는 색을 조합해 색 구성표 제공해 주는 곳이에요
Spectrum Art 3가지 기능으로 홈페이지 색상 구성하는 방법
Spectrum Art 사이트 접속하면 회원가입 없이 3가지 기능을 무료 사용할 수 있어요
1. 홈페이지 색 구성표 인사이트
전문가 직접 색상 구성하여 트렌드에 16가지 웹사이트 디자인 색 구성표 제공합니다. 웹사이트 어울리는 색 분위기를 설명 텍스트로 상세하게 보여줍니다


색상 구성표 클릭하면, 홈페이지 머리글, 배경, 텍스트, 아이콘, 버튼 등 어떤 색상으로 구성했는지 대해 상세한 홈페이지 예시을 보여줘, 홈페이지 색상 정하는데 도움을 줍니다.


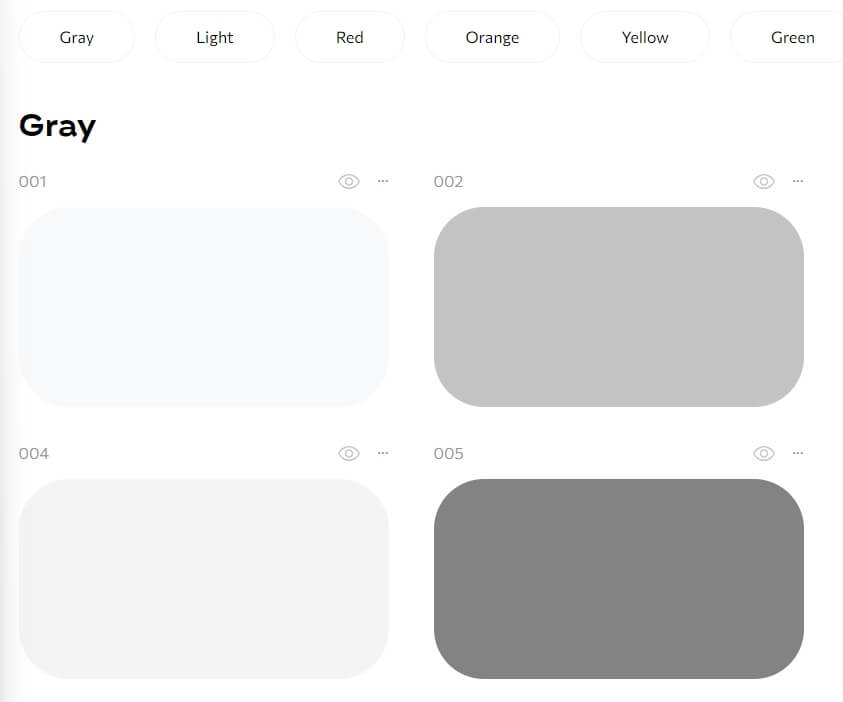
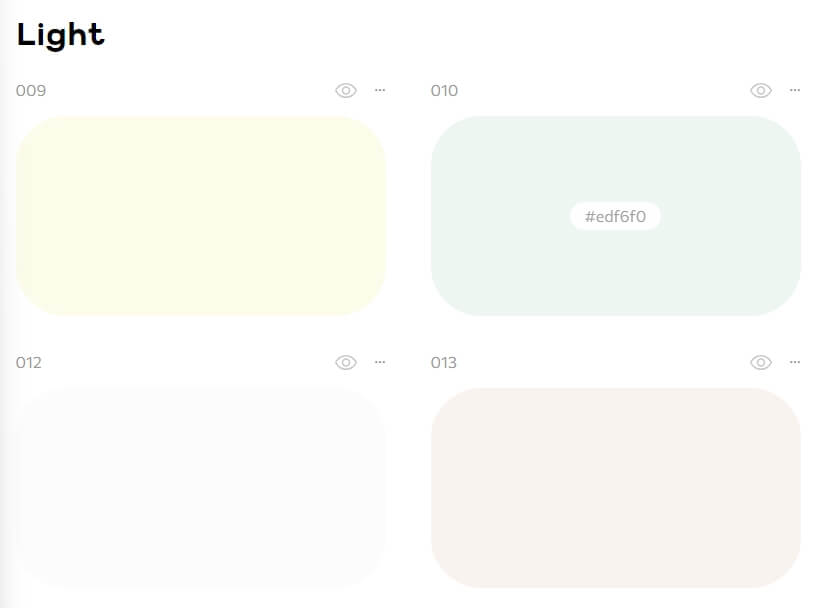
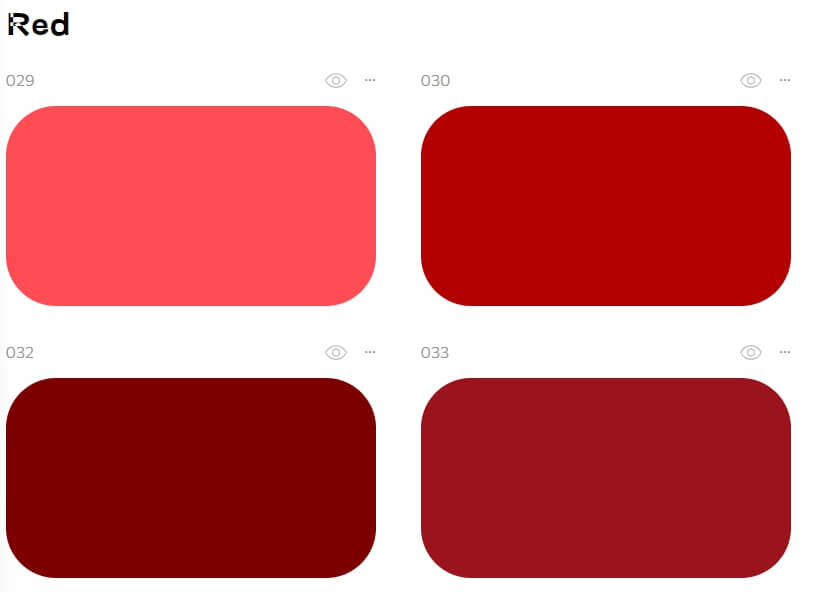
2. 컬러별 팔레트
각 컬러별로 톤, 음영 색을 반영에 컬러 팔레트 제공합니다. 그레이부터 밝은색부터 어두운 색을 컬러별로 볼 수 있고, 내 마음대로 컬러팔레트 만들 수도 있고, 색상 코드, PNG, CSS 코드 복사해서 즉시 사용할 수 있어요.



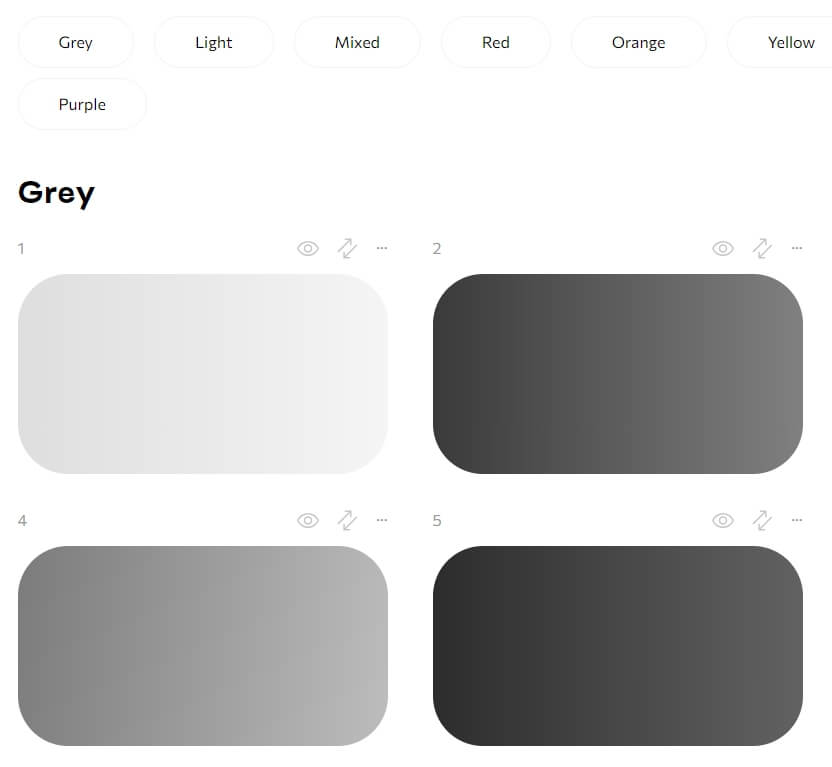
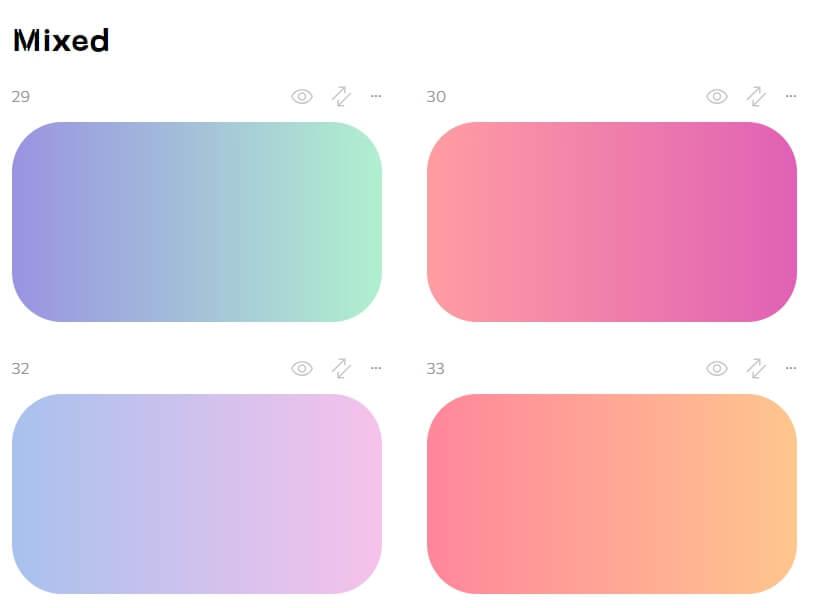
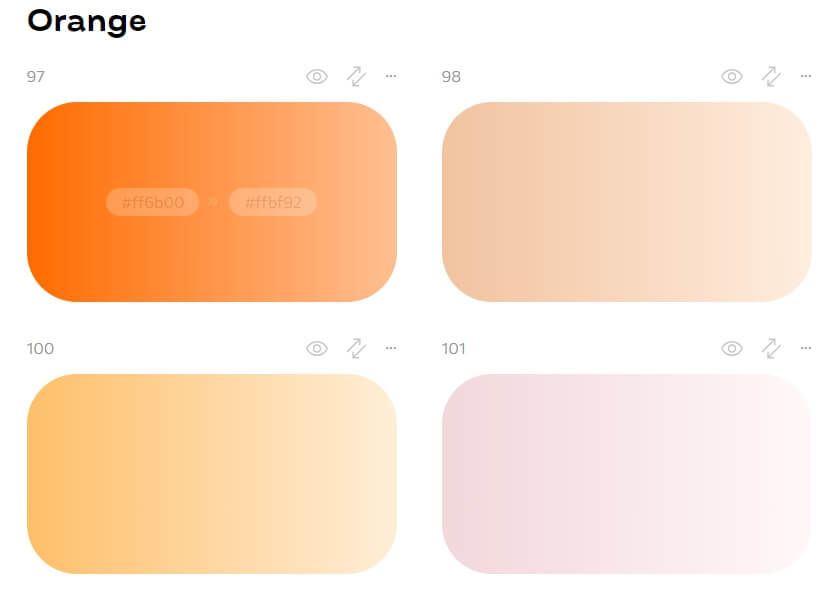
3. 그라데이션
어두색부터 밝은색, 각 컬러별로 다양한 그라데이션 소스를 제공합니다. 색상 코드, 그라데이션 비율 변경, PNG, CSS 코드 즉시 복사에서 내 프로젝트 활용할 수 있어요



끝으로 홈페이지 디자인 할 때 어떤 색을 사용하면 예쁘고 보기 좋을지, 또 어떤 색을 사용해야 눈에 잘 뜨고 집중력을 높일 수 있을지 고민을 일 때 스펙트럼 아트 사이트 참고하여 멋진 홈페이지 만들어보세요




댓글
webbus님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.